エディタの設定
【本節の目的】
HTMLファイルやCSSファイルを作成するときに利用する
エディタ(秀丸エディタ)の基本設定について確認します。
秀丸エディタのHTMLファイル編集用設定の再確認とCSSファイル作成用設定
[演習: 秀丸エディタの設定]
第6回で設定した秀丸エディタの基本設定の確認ならびに設定を、
以下の手順に従い行なって下さい。(一部は、今回はじめて行ないます。)
(註) この設定をしておくと、テキストと表示形式が同じになるので、
確認しやすいですよ。
- 秀丸エディタを起動して、基本設定を行います。
「その他」メニューから「ファイルタイプ別の設定」を選びます。
- 現われたウィンドウで、まず、
最上段が「共通」になっていることを確認して下さい。
次に、設定対象から「詳細」を選び、タブの文字数を「2」に設定して下さい。
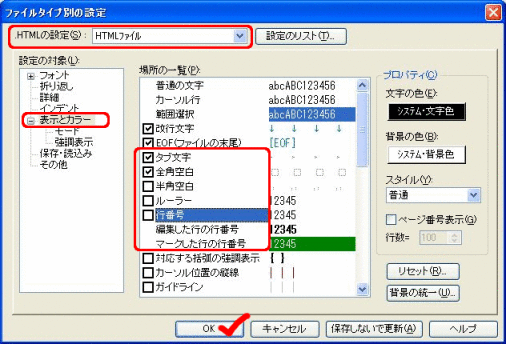
- 続いて、設定対象の「表示とカラー」を選び、下図のように、
「タブ文字」と「全角空白」にチェックを入れ、「半角空白」「ルーラ」
「行番号」のチェックを外します。
このときも、
最上段が「共通」になっていることを確認して下さい。
設定ができたら、「OK」ボタンをクリックして設定を有効にして下さい。
- 秀丸エディタを開いたまま、
ファイルメニューから適当なHTMLファイルを読み込みます。
(例えば、「week10\ex1.html」など、何でも結構です。)
- 先程と同じように、
「その他」メニューから「ファイルタイプ別の設定」を選びます。
先と同様のウィンドウが現われますが、
最上段が「HTMLファイル」
になっていることを確認して下さい。
次に、設定対象から「詳細」を選び、タブの文字数を「2」に設定して下さい。
- 続いて、設定対象の「表示とカラー」を選び、下図のように、
「タブ文字」と「全角空白」にチェックを入れ、「半角空白」「ルーラ」
「行番号」のチェックを外します。
このときも、
最上段が「HTMLファイル」になっていることを一応確認して下さい。
設定ができたら、「OK」ボタンをクリックして設定を有効にして下さい。
- これで、秀丸エディタの設定は完了です。
これらの設定により、
HTMLファイルの作成に際して入力のケアレスミスを少くすることができます。
今後、HTMLファイルやCSSファイルを秀丸エディタで編集するときは、
現在と同じ環境が利用できます。