| Configuration of the Editor for HTML File Creation |
Learn the startup procedures and the basic configuration of the editor (Hidemaru editor) which you use to create HTML files.
What is "Hidemaru editor"?
"Hidemaru editor" is a text editor which runs on Microsoft Windows and is designed in such manner that it is capable of handling even full-fledged program development.
Although "Hidemaru editor" is shareware(*), thanks to the courtesy of the author, we have special permission to use it free of charge on our PCs used for information technology education at Kumamoto University. This editor is installed on our PCs used for information technology education at Kumamoto University as a standard editor.
Please note that if you use this editor at home for general purposes, basically you are required to pay the shareware fee. However, if you are a student, it is understood that in many cases you will be eligible for "Academic Free Scheme (individual)", although only for the period you are enrolled as a student, and are allowed to use it free of charge. If you want to apply for this scheme, please visit the following URI and apply individually.
http://hide.maruo.co.jp/support/hmfree1.html
Even if your application is accepted, please make sure that you pay the fee in case you continue to use it after you have graduated from the university.
Startup and Configuration of Hidemaru Editor for HTML File Editing
Please follow the instruction to go through the following steps:
- Create a folder called "kisoB" in My Documents, then create a folder called "week06" in that folder.
- Start up the Hidemaru editor.
- Use the Hidemaru editor that is up and running to create an empty file called kisoB\week06\ex1.html.
- Do some basic configuration of the Hidemaru editor.
- First of all, please create a folder called "kisoB" in My Documents, then create a folder called "week06" in that folder. As a matter of course, please use alphanumeric single-byte characters for all folder names.
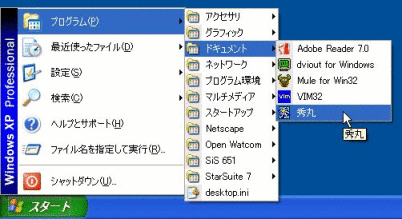
- From the Start menu, select "Program" -> "Document" -> "Hidemaru" to start up the Hidemaru editor.

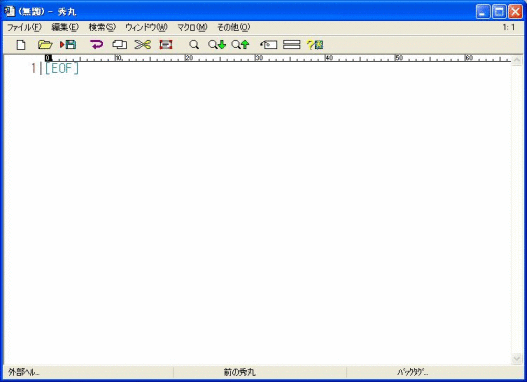
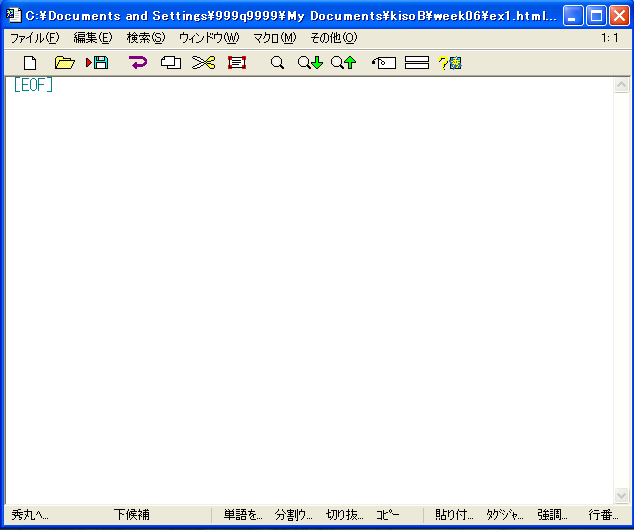
- When you start up the program, an empty window opens up as shown in the image below.
"1" at the top left corner denotes the line number, and [EOF] denotes End Of File. In other words, the end of the file resides at the top of line 1, indicating that the file is empty.

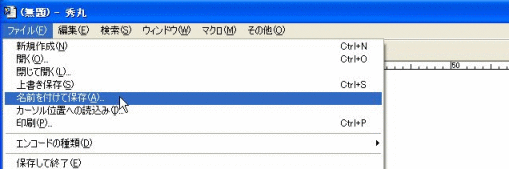
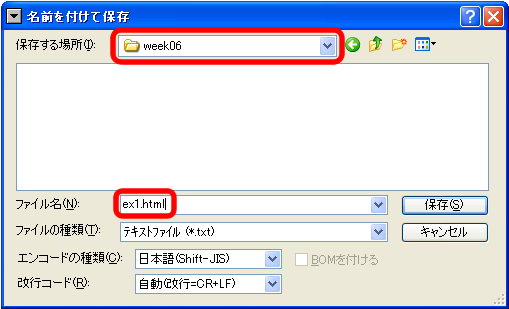
- Next, name this empty file "ex1.html" (the extension is the lowercase version of "HTML") and save it in the folder "week06" which has been created previously.



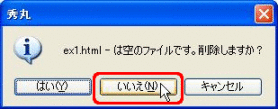
- When you do this, you will receive a warning such as that below. Please select "No", because you are saving the empty file as is. In this way, the file will be actually saved.

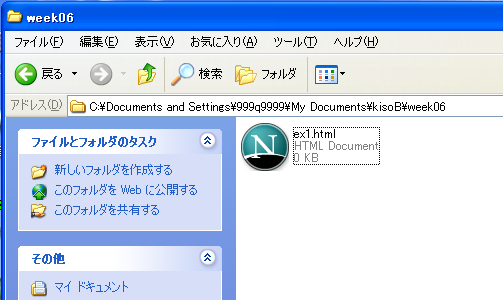
- Please double click My Documents on the Desktop with the Hidemaru editor kept open to check to see if "ex1.html" has been really saved in "week06".

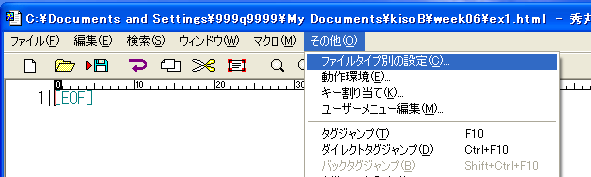
- Continue the process to do some basic configuration of the Hidemaru editor. From the "Other" menu, select "Configure for each file type".

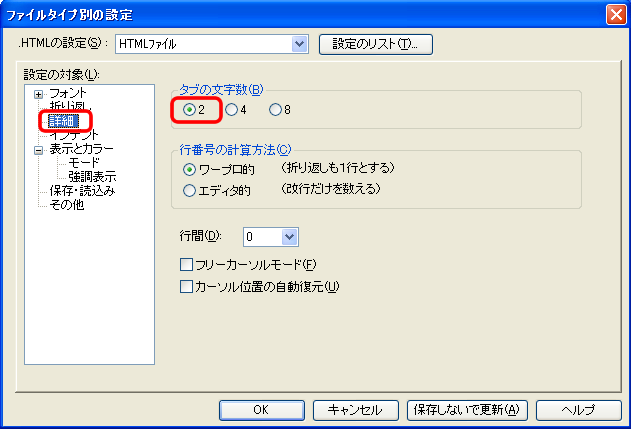
- First of all, please check to see if "HTML file" is there in the box at the top of the window which just opened up. Next, from "Configuration items" select "Details" to set the tab size to "2".

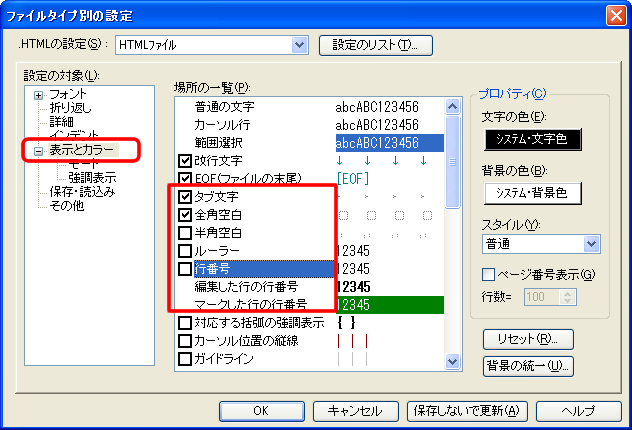
- Select "Display and color" from the configuration items and select "Tab code character" as well as "Double-byte space" by checking the relevant boxes, then deselect "Single-byte space", "Ruler", and "Line number". When you do this, please check to see if "HTML file" is being displayed at the top of the window, just in case.

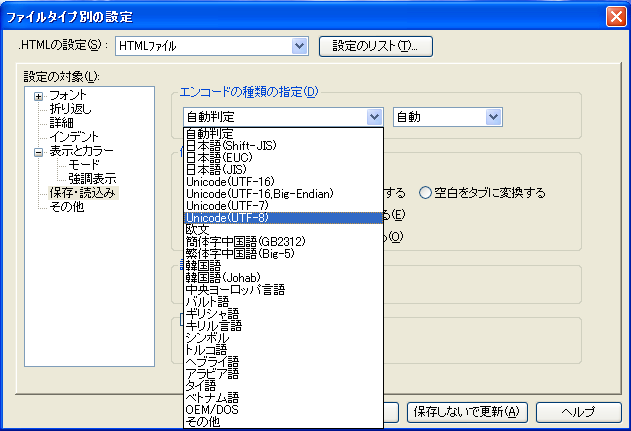
- Select "Save/Read" from the configuration items and select UTF-8 as shown in the image below. (Note that in this course, unless otherwise specified we use UTF-8 among other Japanese codes.) When you do this, please check to see if "HTML file" is being displayed at the top of the window, just in case. When you finish doing configuration/setup, click the "OK" button to activate the settings.

- When you do this, you should realize that the display of the Hidemaru editor is now changed. The ruler which was previously displayed at the top of the screen and the line number at the left-hand side have all gone, because you deselected "Ruler" and "Line number" when you did the configuration.
(Leave the Hidemaru editor up and running, because you are going to use it later.)

By configuring the editor in this way, you can minimize input-related careless mistakes while you create HTML files. From now on, whenever you edit HTML files on the Hidemaru editor, you can use the same environment as is set now.
Other Editors and Word Processors
Other editors
Aside from the Hidemaru editor, there are some other editors which have multiple functions, as follows:
-
TepaEditor
http://www.greenspace.info/tepa/
A number of editing modes corresponding to a variety of file types including HTML are available on this editor -
xyzzy version 0.2.2.235
http://www.jsdlab.co.jp/~kamei/
An editor which has emacs-like key binding
In this course, explanation is given assuming that we are using the Hidemaru editor. However, if you want, you can use any other editor which suits your taste.
Word processor
In addition, HTML files can be created by using a word processor such as StarSuite. Follow the instruction below to create a file on StarSuite:
- Save the file by selecting "Save as"and name the file in such way as ".html" while selecting "HTML document" as a file type.
- From "File" menu, select "Send", then "Create HTML type document".