|
目次:
【第10回】CSS(2) 第1章
--ボックスモデル
--ボックスの配置
第3章
--エディタの設定
|
ボックス間の関係とボックスの生成
【本節の目的】
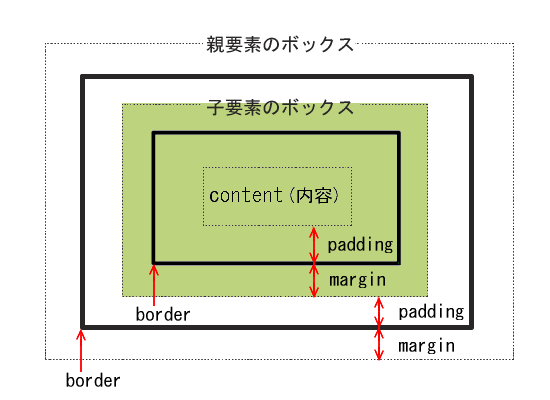
CSSのボックス相互の関係や位置の制御方法ならびに、 新しいボックスを作る方法を学びます。 親要素のボックスと子要素のボックスこれまで、要素ボックスが、単独で存在する場合について述べてきましたが、 親子関係にある要素があった場合どうなるのでしょう。 親子関係にある要素のボックスは、下図のようになります。 
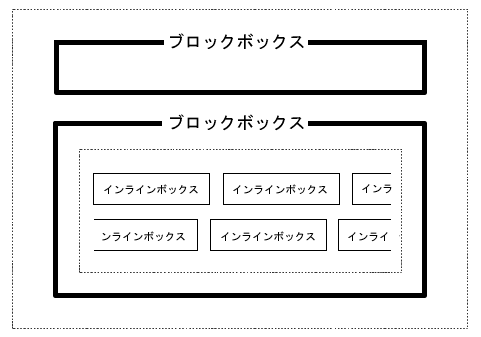
上の図を見て分かるように、 親要素ボックスの内容(content)として、 子要素のボックスが入ることになります。 (上の図の色のついている領域が、親要素ボックスの content(内容) 領域です。) ところで、先に述べたように、単独で使っていると思われるすべての要素が、 実はbody要素の子要素になっています。また、通常body要素ボックスは、 marginやpaddingが小さな値に自動設定されますので、 body要素のcontent(内容)領域は、ほぼWebブラウザの幅と同じになります。 そのため、 我々の書くそれぞれの要素 (body要素の子要素) は、width設定をしない限り、 Webブラウザの画面幅のほぼ一杯に表示されることになるのです。 ブロックレベル要素とインライン要素のレイアウト要素ボックスについての性質と設定方法を学んできましたが、 実はこれまで説明してきたのは、 HTML文書の基本的な構造を構成する ブロックレベル要素のボックスについてのものでした。 インライン要素にも、全く同様のボックスがあるのですが、 インライン要素はブロックレベル要素の子要素となりますので、 ブラウザ上でのレイアウトが少し異っています。 下図が、ブロックレベル要素とインライン要素のボックスのレイアウトの例です。 ブロックボックスというのが、 ブロックレベル要素の作るボックスであり、 インラインボックスというのが、 インライン要素の作るボックス です。 
上図のように、インラインボックスは、 それを含む親要素であるブロックボックスの content(内容) 領域に、 流し込まれる形で配置されます。 そのため、必要があれれば自動的に折り返され (改行) され、 複数行が自動生成されます。
(註) 単なる文書も、インライン要素と同じように認識されますので、
これまでのサンプルで利用してきたようなインライン要素の無い文書も、
同じように親要素であるブロックボックスの content 領域に流し込まれます。
ボックスモデルによる要素ボックス間の余白の調整borderを描かない通常のボックスでは、 余白を作るという目的から考えると、marginとpaddingは、 違いが無いように思えます。 ところが、background-colerで背景色をつけてみれば違いがあることからも分かるように marginとpaddingは、もともと利用目的が異っているのです。 marginプロパティの最も重要な役割の一つは、 要素ボックス間の余白を決めることです。margin-top と margin-bottom プロパティによって、ボックス間の余白を決めることになります。
(註) ちなみに、paddingプロパティの重要な目的は、
borderで描かれる枠線とcontentとの余白や、
同じ背景色を表示する領域を決めるものだと考えれば良いでしょう。
それでは、最初に定義した p.box1 セレクタを使って、 2つのp要素を表示してみましょう。一応、以前定義したp.box1セレクタも、 以下に示しておきます。
p.box1 {
margin: 10px;
border: 1px solid red;
padding: 0px;
}
以下の2つのp要素をWebブラウザで表示すると、 <p class="box1"> ここは、class名が「box1」の p要素ブロックです。 </p> <p class="box1"> ここも、class名が「box1」のp要素ブロックですが、 上の行とは別のp要素ですので、 別のボックスに表示されます。 </p> 次のようになります。 ここは、class名が「box1」の p要素ブロックです。 ここも、「box1」のp要素ブロックですが、上の行とは別のp要素ですので、 別のボックスに表示されます。 上図を見て、上のボックスと下のボックスとの間の余白が、 親要素との間の余白と同じ (10px) になっていることに気づきましたか? margin 値の合計 (20px) にはなっていないことを確認して下さい。 実は、2つのブロックボックス間の余白は、 上のボックスのmargin-bottomと、下のボックスのmargin-topのうちの、 大きい値が採用されることになっているのです。 それを確かめるために、 margin値の異る2つのブロックボックスを表示してみましょう。 下に定義した p.box2 セレクタは、p.box1に比べて margiの値だけが、 3倍の30pxになっています。
p.box2 {
margin: 30px;
border: 1px solid red;
padding: 0px;
}
上記の p.box2 と 以前定義した p.box1 を使って、 以下のようなHTMLを作って、
<p class="box1">
ここは、class名が「box1」の p要素ブロックです。
</p>
<p class="box2">
class名が「box2」のp要素ブロックです。
marginが「box1」の3倍になっています。
</p>
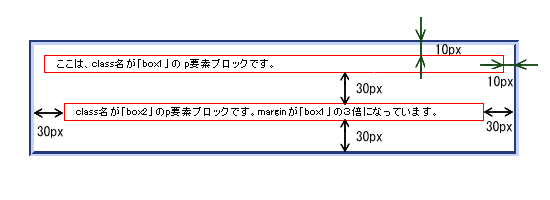
Webブラウザで表示すると、以下のようになります。 ここは、class名が「box1」の p要素ブロックです。 class名が「box2」のp要素ブロックです。marginが「box1」の3倍になっています。 余白の大きさが分かるよう、上図に註釈をいれたのが以下の図です。 この図で分かるように、2つのブロック間の余白 (margin) は、 上のボックスのmargin-bottom (10px) と、 下のボックスのmargin-top (30px) のうちの、 大きい値である30pxになっていることが分りますね。 (図を少し縮小しています。) 
【注意】 インライン ボックスでは、marginの働きが少し異なります。
インライン ボックスは、ブロック ボックスの content 領域に、
自動的にレイアウトされますので、
ボックス間の縦方向の余白を決める働きはありません。
(横方向の余白は、marginにより確保できます。)
content領域内の行間の幅 (行と行との余白) は、 行の高さを決める line-heightプロパティと、 文字サイズによって決まります。 新しいボックスの生成 -- div要素とspan要素これまで、p要素をサンプルとして、CSSの設定方法を説明してきましたが、 セレクタとしては、pだけではなく、どんなHTML要素でも同様に設定できます。 ところが、これまでの説明では、 異る複数のHTML要素をまとめてスタイルを設定/変更したり、 ある要素の中の一部分のみのスタイルを設定/変更することはできませんでした。 そこで必要になるのが、グループ化要素である、div要素とspan要素です。 (これは、CSSではなく、HTMLの要素ですので、間違えないで下さいね。) 実は、第7回で、 グループ化要素 (div要素とspan要素)の概略の説明をしましたが覚えていますか? そのときは、以下のように説明しました。 CSSでは、基本的にHTMLで記述した構造単位に見栄えの設定を行ないますが、 場合によっては、文書の構造とは異った単位(ブロック)で、 見栄えの設定をしたくなることがあります。 そのとき利用するのが、 グループ化要素である div要素と span要素です。 div要素はブロックレベル要素であり、すべての要素を含むことができます。 一方、span要素はインライン要素で、 テキストもしくはインライン要素のみ含むことができます。 それでは、div要素とspan要素を使ってスタイルを設定してみましょう。 まずは、スタイルを決めましょう。今回は、 div要素やspan要素以外の要素に対しても適応できるように ユニバーサル セレクタ により定義しておきます。 (もちろん、 div.haikei セレクタや、span.mgn セレクタとして定義しても結構です。) .haikei { margin: 15px; padding: 5px; width: 450px; background-color: #cfd; } .mgn { color: blue; font-size: 1.2em; padding-left: 5px; padding-right: 5px; background-color: #fcc; } .haikei セレクタでは、widthを設定して表示幅(450px)を決めるとともに、 背景色(#cfd)を指定しています。 .mgn セレクタでは、文字の色(blue)と大きさ(1.2em)、左右のpadding(5px)と 背景色(#fcc)を設定しています。 ここで、 div要素を「複数のp要素を含んだ領域を一つのグループにして、 表示幅と背景色を設定する」ために使いましょう。 また、 span要素は、 「"margin"という語を文字の大きさや色、背景色を変える」 ために利用します。この2つのHTML要素に、上で定義した ユニバーサル セレクタを 適用してみます。適用する元のHTMLは、前節の最後に利用したサンプルです。 次のHTMLファイルが、それを実際に適用したものです。 <div class="haikei"> <p class="box1"> ここは、class名が「box1」の p要素ブロックです。 </p> <p class="box2"> class名が「box2」のp要素ブロックです。 <span class="mgn">margin</span>が「box1」の3倍になっています。 </p> </div> Webブラウザで表示すると、以下のようになります。 ここは、class名が「box1」の p要素ブロックです。 class名が「box2」のp要素ブロックです。 marginが「box1」の3倍になっています。 薄い水色(#cfd)の背景色のついた領域が、div要素のcontent(内容)領域です。 幅(450px)に設定されていますので、2つのp要素の幅が以前より短くなっていますね。 また、2つめのp要素中にある "mergin" という語の文字の大きさ(1.2倍)と色(bulue)、 背景色(#fcc,薄いピンク)が変っていることが分りますね。 これが、span要素の content 領域です。 これらの例からもわかるように、div要素やspan要素は、 CSSのclassセレクタとして、 複数のブロックレベル要素を統一的なスタイルに設定したり(div要素)、 テキストや複数のインライン要素を一つのスタイルにする(span要素) のが、 主な目的です。今後は、これらの要素により、 色々な領域のスタイルを指定することができるようになりますね。
(註) これまで、要素ボックスの大きさや、
ボックス間の位置関係を確認しやすいように、枠線(border)をつけてきましたが、
これからは、必要なとき以外は、付けないようにしましょう。
|