文書の構造化・スタイル付加の演習 (2)
【本節の目的】
これまで学習してきたHTMLとCSSの技術の練習として、
サンプル文書をHTML化し、更にCSSによりスタイル設定を行ないます。
複数のHTMLファイルの管理とCSSによるスタイル設定の練習
[演習:複数のHTMLファイルの管理とCSSによるスタイルの設定]
以下の指示に従い
2.4の演習で作成したHTMLファイルを2つのHTMLファイルに分割し、
それぞれをお互いにリンクさせてください。更に、
それぞれのHTMLファイルをCSSのfloatプロパティを使って段組にすると同時に、
その他の見栄えも変更してください。
-
2.4の演習で完成したHTMLファイル
「week10\ユーザID.html」を、
「week10\ex1.html」と「week10\ex2.html」に
コピーする。
-
これらの2つのHTMLファイルを、下図に従い不要部分をそれぞれ削除する。
不要部分を削除した2つのファイルをWebブラウザで表示すると、
それぞれ以下のようになっている。
 |
 |
| [ ex1.html ] | [ ex2.html ] |
|---|
これにより、ex1.htmlとex2.htmlは、
それぞれ「秋の夜話」と「ハーン先生と熊本大学」のページになった。
- 上記のHTMLファイルの目次の欄を、
相互のファイルをリンクするするようにリンク先を書き変える。
例えば、ex1.html の 「ハーン先生と熊本大学」のリンク先は、
「./ex2.html」のように変更する
(ex2.htmlの「秋の夜話」も同様)。
また、自身のファイルへのリンクは不要なので、a要素ではなく
単にタイトル文字のみに変える。
例えば、ex1.htmlで「秋の夜話」を記述しているli要素は、
a要素では無く、単に「秋の夜話」とする
(ex2.htmlの「ハーン先生と熊本大学」も同様)。
- 上記の変更により、
Webブラウザでex1.htmlを表示して、
「ハーン先生と熊本大学」目次をクリックすると、
ex2.htmlが表示され、また、ex2.htmlの「秋の夜話」目次をクリックすると、
ex1.htmlが表示されることを確認する。もし、
うまくいかないときは原因を考え、うまくいくように修正する。
- 次に、
2.5 ボックスの配置 を参考にして、
目次の部分をフロートして段組にする。
目次の h2要素と目次の内容である ol要素を、div要素の内容としてグループ化し、
適当な widthプロパティと heightプロパティを設定すると同時に、
左側にフロートするスタイルにする。
また、横罫線や作者情報を除いた本文部分も、div要素としてグループ化し、
margin-leftを適当に設定して目次の右側に配置するようにする。
(註) 目次と本文を分離するために用いていた上方の横罫線は、
不要ですので削除して下さい。
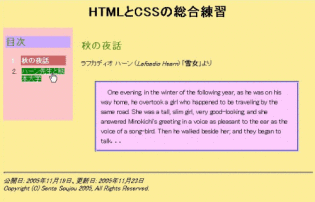
うまくできたら、以下のように表示される。以下のサンプルでは、
目次部分に背景色(background-color)を付けている。
 |
 |
| [ ex1.html ] | [ ex2.html ] |
|---|
-
これで、2つのHTMLファイルの主要部分が完成したので、
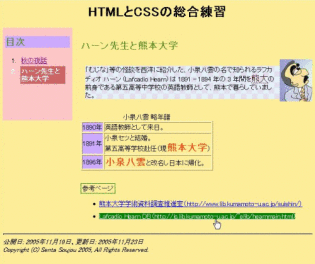
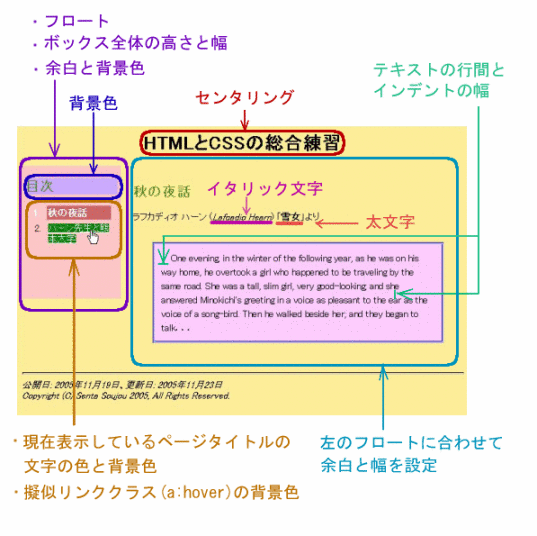
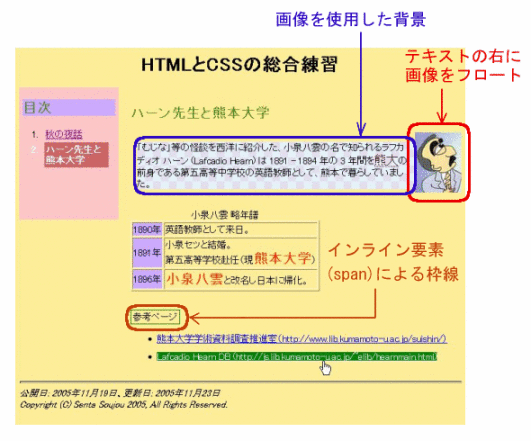
更にスタイルを追加し、次のような最終的なページにする。
 |
 |
| [ ex1.html ] | [ ex2.html ] |
|---|
上図のそれぞれのページは、以下のようなスタイルが追加されている。
>>こちらに<<
これまで学習したCSSプロパティの一覧表がありますので利用して下さい。

[ ex1.html ]

[ ex2.html ]
色や文字の大きさ、ブロックの幅などは、
サンプルを参考にして自分の好きなように変えて下さい。
(註) 背景画像は、検索エンジンで「素材集」などのキーワードで検索すると、
無料で利用できるものが色々見つかります。ただし、
使用に際しては必ずライセンス条件を確認して下さい。
(例)
きむさんのいろいろフリー素材集 (リンク切れ)