|
目次:
【第10回】CSS(2) 第1章
--ボックスモデル
--ボックスの配置
第3章
--エディタの設定
|
文書の構造化・スタイル付加の演習
【本節の目的】
これまで学習してきたHTMLとCSSの技術の練習として、 サンプル文書をHTML化し、更にCSSによりスタイル設定を行ないます。 構造化されていないテキスト文書のHTMLによる構造化の練習
[演習:構造化されていない文書の構造化]
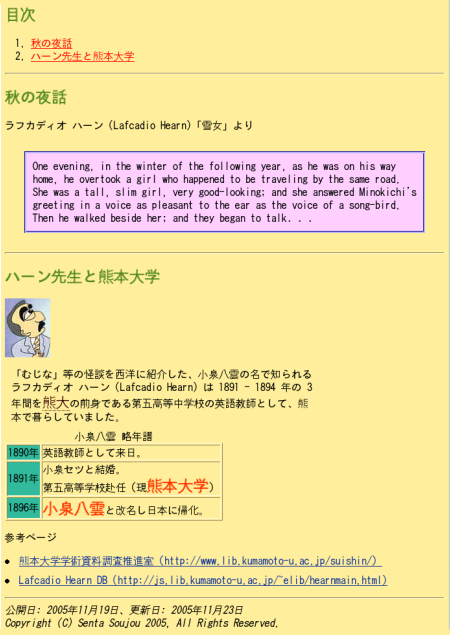
以下に示す手順に従い、 (HTMLタグが付いていない)構造化されていない文書 (hearn.txt) を、 提示する条件を満たす構造化されたHTML文書にして下さい。
CSSによるスタイル設定の練習
[演習:CSSによるスタイルの設定]
上の演習で作成したHTMLファイルを、 CSSを使って以下の条件のように見栄えを変えてみて下さい。 template2.html 中にあるように、CSSの記述は、 「../css/mystyle2.css」に書いて下さい。 色や文字の大きさ、ブロックの幅などは、サンプルを参考に、 自分の好きなように変えて下さい。 
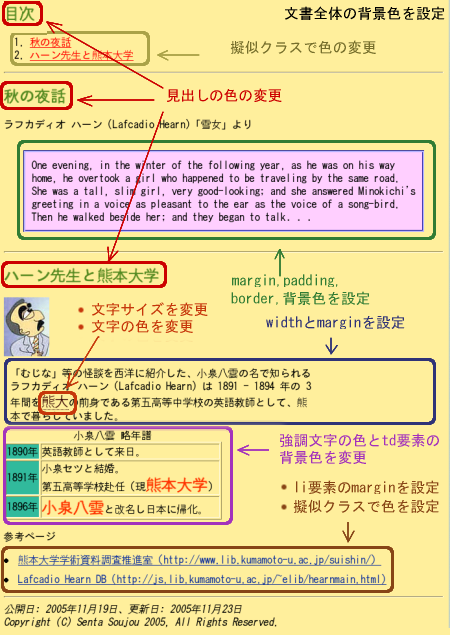
上記の文書は、下図のようなスタイルをCSSでつけて構成して下さい。 
|