| Practice to Structure and Add Styles to the Document |
As practice to further develop the HTML and the CSS skills we have studied so far, convert the sample document to HTML, then use the CSS to set styles to it.
Practice to Convert an Unstructured Text Document to a Structured HTML Document
Please follow the steps below to convert an unstructured (without HTML tags) document (hearn.txt) to a structured HTML document that satisfies the required conditions:
- First of all, create a folder called “week10”.
- Then, >>click here<< to download an archive (i.e., a file created by putting related files together) of sample files “template2.zip”.
- Copy and save the three files, template2.html, hearn.txt, and hearn.jpg, that appear when you double click on the icon of “template2.zip” in “week10”.
- Make a copy of “week10\template2.html”, naming it “week10\user-ID.html”. For example, if your user ID is 999q9999, it should be “week10\999q9999.html”. Of course, please use single-byte characters to name the file.
- Open both “week10\user-ID.html” and “week10\hearn.txt” on the Hidemaru editor (in separate windows).
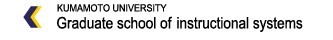
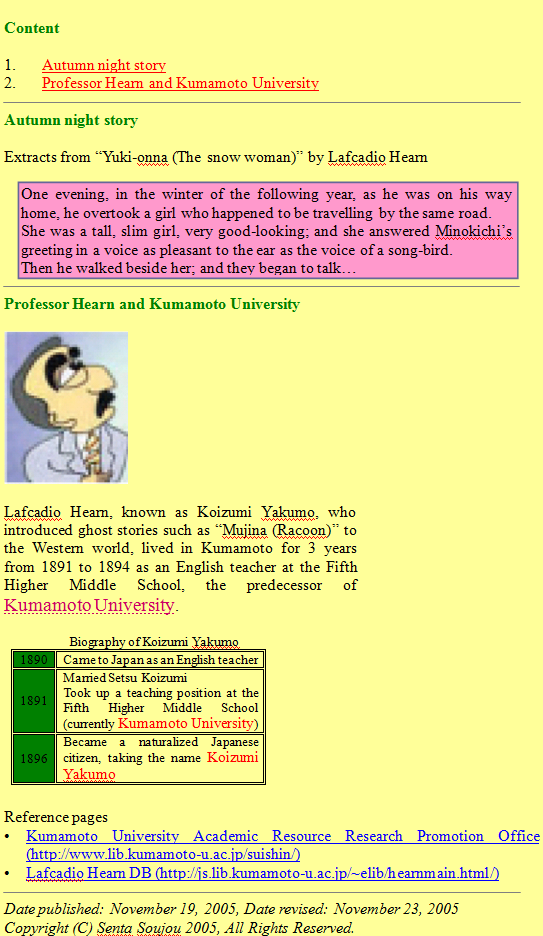
- After copying the content of hearn.txt that is not structured then pasting it to “week10\user-ID.html” as a body element, insert various tags so that the HTML file has the structure shown in the image below.

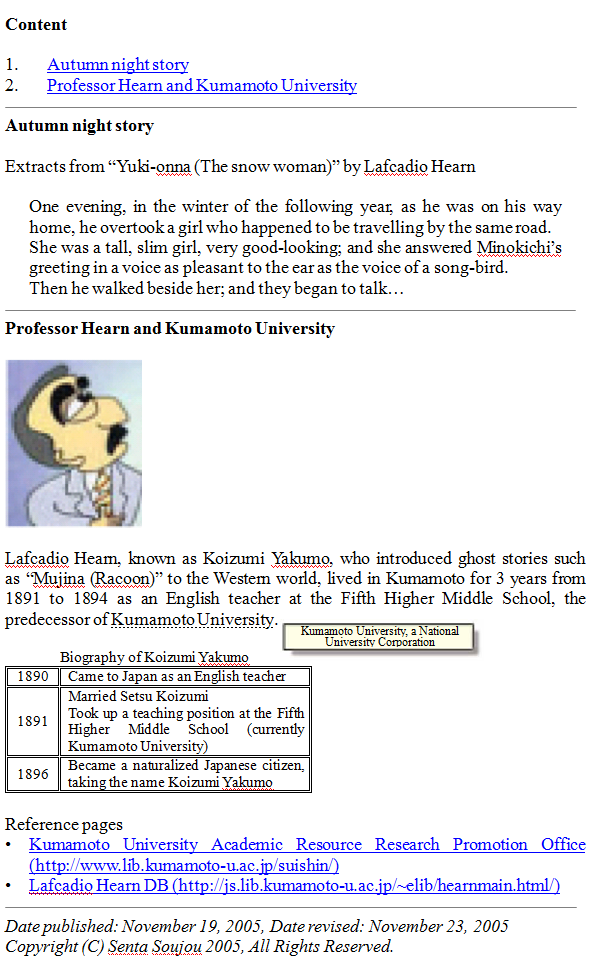
Please compose the HTML file above using the HTML elements as shown in the image below.
For your reference, >>here (in Japanese) << is a table of HTML elements we studied so far.

Practice to Set Styles Using CSS
With regard to the HTML file you created in the practice above, please try to change the presentation using CSS in such a way as shown below.
As indicated in the template2.html, please write the CSS description in “../css/mystyle2.css”.
Please change the color, the size of the characters, the width of the block, etc., as you like, taking the sample as a reference.

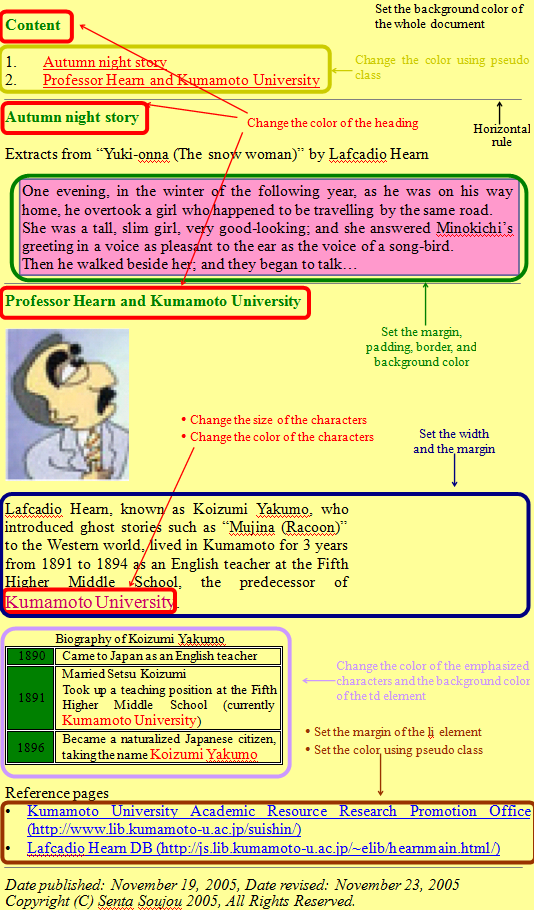
Please format the document above using CSS to attach those styles as detailed in the image below.