| Configuration of the Editor |
[The purpose of this section]
Review and confirm the basic configuration of the editor (Hidemaru editor) which you use when you create HTML files and/or CSS files.
Review and confirm the basic configuration of the editor (Hidemaru editor) which you use when you create HTML files and/or CSS files.
Reviewing the Configuration of Hidemaru Editor for HTML File Editing and CSS File Creation
[Practice: Configuration of the Hidemaru editor]
Please follow the steps below to confirm and set up the basic configuration of the Hidemaru editor which you have configured in Session 6. (In this session, there are certain things which you will do for the first time.)
(Note) The thing is if you set it up like this, it is easy to check, because you will have the same display as in the textbook.
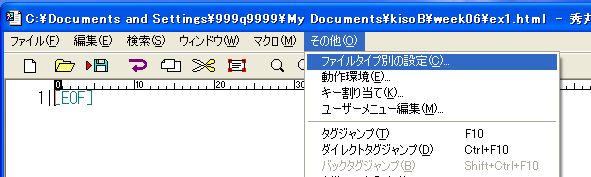
- Let us start up the Hidemaru editor to set up the basic settings. From the “Other” menu, select “Configure for each file type”.

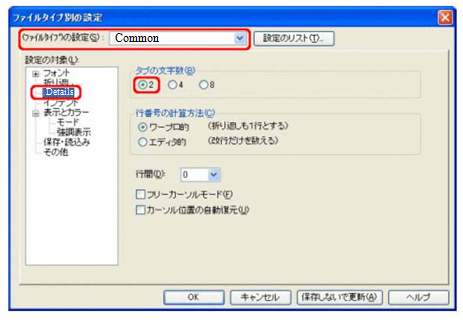
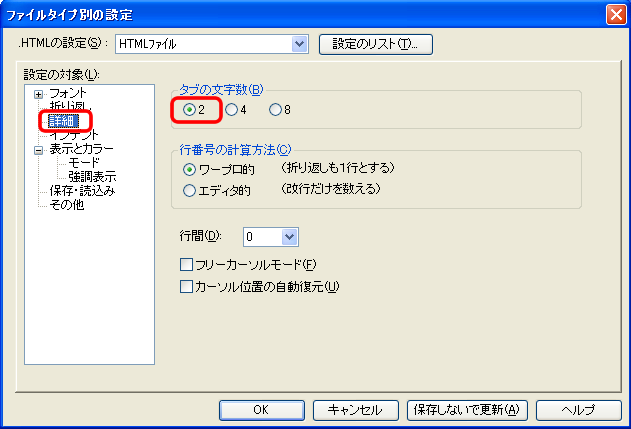
- First of all, please check the window which has just opened up to see if “Common” is there in the box at the top. Next, from configuration items, select “Details” to set the tab size to “2”.

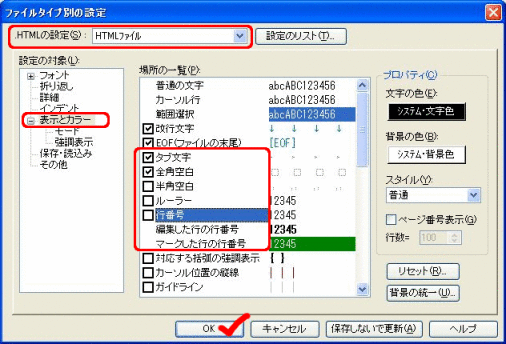
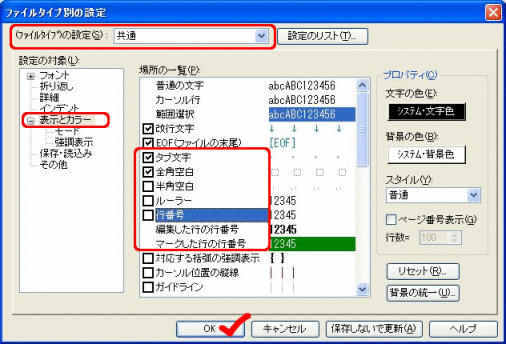
- Following above, select “Display and color” from the configuration items and select “Tab code character” as well as “Double-byte space” by checking the relevant boxes, then deselect “Single-byte space”, “Ruler”, and “Line number”. At this time, too, please check the top of the window to see if “Common” is being displayed there. When you finish doing configuration/setup, click the “OK” button to activate the settings.

- While leaving the Hidemaru editor up and running, load any HTML file from the file menu. (For example, “week10\ex1.html” or whatever you’d like.)
- As you have done a moment ago, from the “Other” menu, select “Configure for each file type”. When you see that the same window appears as it did last time, please check it to see if
“HTML file” is being displayed in the box at the top
. Next, from configuration items, select “Details” to set the tab size to “2”.

- After that, select “Display and color” from the configuration items and select “Tab code character” as well as “Double-byte space” by checking the relevant boxes, then deselect “Single-byte space”, “Ruler”, and “Line number”. At this time, too, please check the window to see if “HTML file” is being displayed in the box at the top just in case. When you finish doing configuration/setup, click the “OK” button to activate the settings.
- Configuration of the Hidemaru editor is now complete. By configuring the editor this way, you can minimize the input-related careless mistakes while you create HTML files. From now on, whenever you edit HTML files or CSS files on the Hidemaru editor, you can use the same environment as is set now.