HTMLの構成要素
【本節の目的】
HTML文書の必須要素や要素の分類について学習する。
HTML文書の必須要素
[演習3]
以下に説明するHTML文書の必須要素について学習して下さい。
必ず、自分で実際にHTMLファイルに書き込み・保存して、
Webブラウザで表示させ、表示される形式を確認して下さい。
動作が分りにくいときは、
複数の要素を追加したり、その内容を増やしたりして、
再度Webブラウザで表示させ、確実に理解するようにして下さい。
実際の方法としては、以下のように行なって下さい。
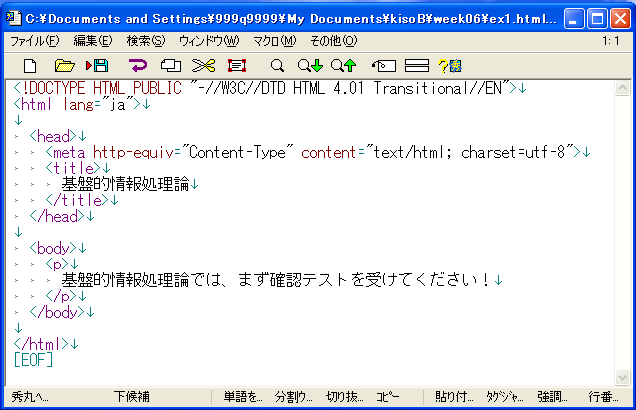
- 「week06\ex1.html」を秀丸エディタで開きます。
- 以下のサンプルを参考にしながら、
説明のある要素の利用サンプルを追加記述してください。
(註) 動作確認したサンプル要素は消さずに残しておき、
新しい要素の確認の際は、追加記述するようにして下さい。
勿論、記述ミスや勘違いした時は、修正した最終版を残して下さい。
- 追加したら、(上書き)保存し、Webブラウザで表示を確認します。
前章でHTML文書を構成する基本要素を説明しましたが、
実は、必要最小限の要素および属性がもう少しあります。
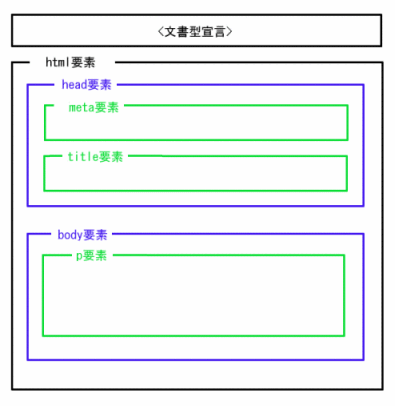
そこで、HTML必要最小限の構成を下図に示します。

今まで説明しなかった項目について、以下に説明します。
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- これを「文書型宣言」と言い、
「HTMLの規格に則ってこの文書は書かれています」と「宣言」するものです。
HTML 文書の先頭に記述する必要があります。
HTML 規格のバージョン等によって内容が変わるのですが、
本科目では、上記の宣言を使います。
- <html lang="ja">
- html 要素には、通常 lang 属性をつけて、使う言語指定します。
本科目では、
日本語の HTML ファイルを作りますので上記のように記述して下さい。
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- meta 要素は、HTMLの規格で定義されているものに、
いろいろな機能や情報を追加する目的で使用されます。
上記では、HTML文書の文字コードを指定しています。
文字コードについては、次の節で説明します。
日本語の文字コード
日本語を表す文字コードとして、通常以下の4種が利用されます。
括弧内は、上記の <meta>タグ中の charset 属性の指定方法を示します。
- ■ SHIFT-JIS (シフトジス)
- PC上で通常使われる日本語コードです。 (charset="shift_jis")
- ■ JIS (ジス)
- インターネットも含めた一般的な日本語コードです。 (charset="iso-2022-jp:")
- ■ EUC (イーユーシー)
- linux や Solaris など unix系システムで通常使われる日本語文字コードです。 (charset="euc-jp")
- ■ UTF-8 (ユーティーエフ エイト)
- 欧米で考案された世界各国の言語を統一的に表すコードです。
最近では、PC上でも利用される機会が多くなっています。
(charset="utf-8")
WindowsXPで作られるファイルは、基本的にはSHIFT-JISが用いられています。
本科目では、特に断らない限り日本語コードはUTF-8を用いるので、前節で示した<meta>タグを利用してください。
(註)秀丸エディタの初期設定ではSHIFT-JISで保存されるようになっているので、UTF-8に変更してください。(第4章 4.1 HTMLファイル作成用エディタの設定 参照)
HTMLの要素の構成
前章までの内容では、
HTML文書中の「タグ」や「要素」の一般的な説明が不十分でしたので追加説明します。
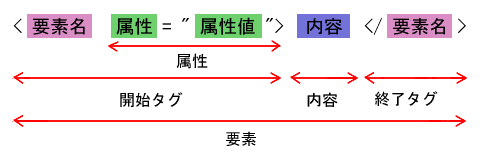
要素の基本構成
HTML文書中では、一つの意味の塊(ブロック)が、
「開始タグ」と「終了タグ」に囲まれた「要素」として表わされます
(下図参照)。

本章の最初に示した「必要最小限のHTML文書の構成」
を要素と言う観点から図にすると以下のようになります。
このように、HTML文書は、すべて要素の塊(ブロック)で構成されることになります。

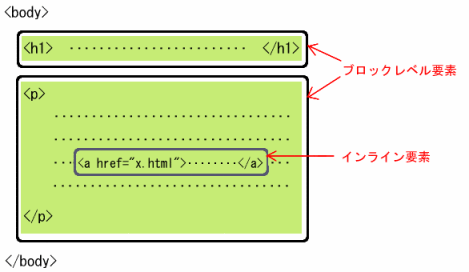
ブロックレベル要素とインライン要素
HTML文書の本文 (body要素) を構成する要素には、大きく分けて、
ブロックレベル要素とインライン要素の2種類があります。
- ■ ブロックレベル要素
- それ自体が一つの独立した塊(ブロック)であり、
文書全体の構造のもととなる要素です。多くのWebブラウザでは、
ブロックレベル要素の前後には、適当な空白が挿入され、
独立したブロックであることが明確に示されます。
見出し (h1?h6要素)、パラグラフ (p要素)、表 (table要素)
リスト (ul、ol、dl要素)などが該当します。
ほとんどの要素が、インライン要素を含むことができ、
一部は更にブロックレベル要素を含むこともできます。
- ■ インライン要素
- 「行内の一部」という意味で、筆者の意図などを示す要素で、
リンク (a要素)、 画像 (img要素)、強調 (strong要素)などが該当します。
インライン要素は、
必ずブロックレベル要素に含まれる形式で記述しなければなりません。
ですから、インライン要素をbody要素の直接の子要素(※)とすることは正しくありません。
(※) ある要素が別の要素を含むとき、含む要素を「親要素」と言い、
含まれる要素を「子要素」と言います。
例えば、下の図では、「a要素は、p要素の子要素である」と言います。
-

[ HTML文書の本文の典型例 ]