|
目次:
【第12回】JavaScript 2 (基本構文、制御構造(if, for, etc.)) 第1章
--タスク12
--第12回タスクチェッカー
※公開科目にはありません 第3章
第4章
第5章
|
現在の場所: ホームページ > [3]JavaScriptによる動的Webページ > 【第12回】JavaScript 2 (基本構文、制御構造(if, for, etc.))
> 第3章 > JavaScriptエラーの検知
JavaScriptエラーの検知
【本節の目的】
ブラウザ別に、JavaScriptエラーの検知方法について学習します。 JavaScriptコンソールの利用
JavaScriptを利用しようとすると、記述ミスなどで、
うまく動作しないことがあります。
Netscapeの場合 (Mozillaの場合も同様)以下のように、Netscapeの「ツール」メニューから 「Web 開発」→「JavaScript コンソール」 のように選びます。
すると、以下のようなJavaScriptコンソールが表示されます。
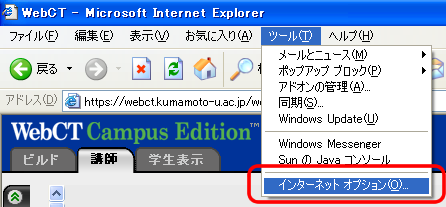
表示されたら、まず、「クリア」メニューをクリックし、 これまでに発生しているエラーをすべてクリア(消去)して下さい。 そして、その後、JavaScriptを利用したページをアクセスして下さい。 すると、そのページで発生しているエラーが表示されます。 Mozilla Firefoxの場合「ツール」メニューから「JavaScriptコンソール」を選んでください。 Operaの場合「ツール」メニューから「詳細ツール」→「JavaScriptコンソール」を選んでください。 Internet Explorerの場合Internet Explorerには「JavaScriptコンソール」という機能はありませんが、以下のように設定することによってエラーを表示させることができます。 (1)「ツール」メニューから「インターネットオプション」を選びます。 
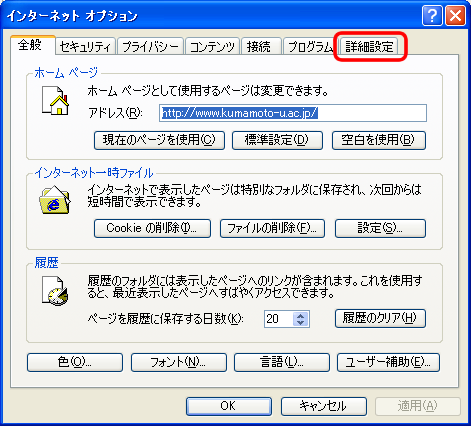
(2)「インターネットオプション」ウインドウが開くので、「詳細設定」タブをクリックします。 
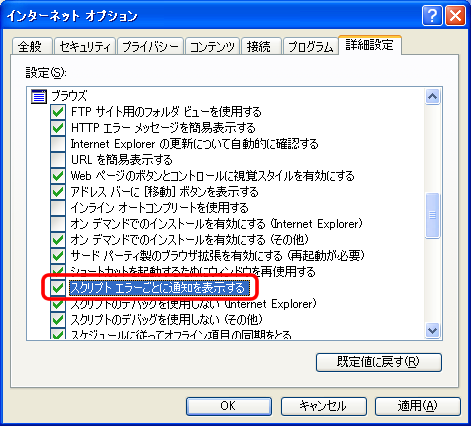
(3)「ブラウズ」欄の「スクリプトエラーごとに通知を表示する」にチェックを入れます。 
(註) WebCTは、すべてのページがJavaScriptにより構成されていますので、
WebCTのページを表示すると、
JavaScriptコンソールにエラーが出ることがあります。
JavaScriptコンソールに表示されているエラーが、 自分の作ったページに関するエラーなのかどうかを確認しながら利用して下さい。 エラー表示が多くなったら、「クリア」メニューをクリックして、 エラー表示をクリアしてから、再度自分の作ったページをアクセスして下さい。 |