ペイントとは
【本節の目的】
PCで絵を描く基本的な仕組みの習得
PCで絵を描くソフトウェアは、おおよそ2つの種類に分けられます。
「ペイント(paint)」は、そのうちの一つの総称です。通常、
単に「ペイント」と呼んだり、あるいは、
「ペイント系ソフトウェア」と呼んだりします。
今週は、この「ペイント」について学習します。
PCの画面の構成
PCに絵を描くには、
以下のPCの画面の基本的な仕組みを少し知っておく必要があります。
- 色は、光の三原色である
赤(Red)、 緑(Green)、 青(Blue)を混ぜ合わせることで表現されます。
下のバーは、色表現のサンプルです。
バーの下にある三原色のそれぞれの明るさ(強さ)を、
0?255の範囲で変えることで、
いろいろな色を出すことができます。
最初は、緑色になっていていると思います。これは、
三原色うちの1つである緑(G)をいっぱい明るくして(レベル:255)、
残りの赤(R)と青(B)を全く光らないようにして(レベル:0)あるからです。
R、G、Bの明るさを適当に変化させて、
いろいろな色が表現できることを確認して下さい。
明るさを変化させるには、「▲」や「▼」をクリックしても良いですし、
数字が現われている箱の中に、
半角数字で直接、
数値を0?255の範囲で書いてください。
例えば、以下のようになるはずです。
- R、G、Bの明るさが全部「0」であれば、「黒」
- R、G、Bの明るさが全部「255」であれば、「白」
- R、Gの明るさが「255」で、Bの明るさが「0」であれば、「黄」
- PCの画面はピクセル(画素)の集まりです。
- PCの画面は、小さな粒(ピクセル)で構成されています。
最近のディジタルカメラには、
「5百万画素」とか「5メガピクセル」とかの宣伝文句がついていますが、
これからも、画面あるいは写真のデータが、
ピクセルからできていることがわかりますね。
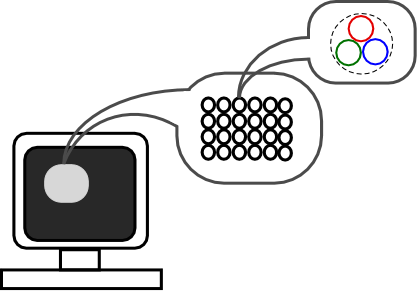
- 1つのピクセルは、更に、
赤(R)、緑(G)、
青(B)の非常に細かな3つの点(素子)で構成されています。
模式図では、これらの素子は三角形の頂点にあるように描いています。
ブラウン管(CRT)のディスプレイでは、
おおよそこのような配列になっています。
「液晶」のディスプレイは、上の模式図と異なり、
1ピクセル中には、赤、緑、青の素子が縦に並んでいます。
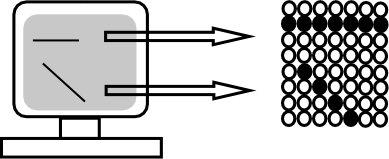
黒白の「まだら模様」を表示したとき、
画面を拡大すると下のようになります。
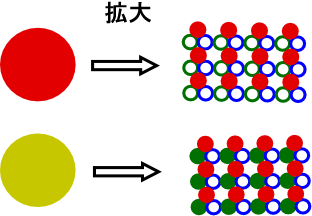
- このR、G、Bのそれぞれの強さ(明るさ)を調整することで、
ピクセルの色は設定されます。
(R、G、Bの点は非常に小さいので、我々の目には、
それらを混ぜ合わせた色に見えることになります。)
例えば、赤色のピクセルは、
Rを一番明るくして、
GとBを一番暗いレベルにする(光らせない)ことで作ることができますし、
黄色のピクセルは、
RとGを一番明るくして、Bを一番暗いレベルにして作ることができます。
RGBを全部一番明るくすると、そのピクセルは、
白色になります。
上の絵では分かりやすいように、一番暗いレベルにしたときは、
白抜きの円で描いていますが、実際は、
真っ黒(暗)で何も見えません。
- 色を塗ることは、ある範囲を全部同じ色のピクセルにすることです。
- 直線や曲線を描くことは、同じ色のピクセルを並べることです。
ペイントの特徴
ペイント(系ソフトウェア)の基本的な機能を以下に示します。
- 絵筆をもって、PCの画面に絵を描くことができます。
もちろん、絵筆の太さや色を変えることができます。
- 図を拡大して描くと、
ピクセル単位に色をつける(変える)こともできます。
- 「前景(フォワグラウンド)」の色や、
「背景(バックグラウンド)」の色を指定することができます。
- 領域を指定して、コピー、切り取り、
貼り付け、移動すること ができます。
- 「消しゴム」機能があり、不要な所を消すことができます。