| Identifying a File on the WWW Server |
Learn absolute reference and relative reference as means of uniquely identifying the folders and files on the WWW Server.
(Note) The explanation given in the textbook for this section assumes the environment (server name is www.stud.kumamoto-u.ac.jp and the software used for upload is FFFTP) of "Introduction to Information Technology A/B". Although this environment is different from that of "Information Processing Fundamentals", the content of the explanation is exactly the same. Please replace the server name and software name in accordance with your actual environment when you read this text.
Identifying Files by Absolute Reference and Relative Reference
There are two means of dealing with the problem discussed in the preceding chapters, the problem being that even if you specify the folder name, you still cannot specify the object file (substance). To alleviate this problem, you can describe the "file name" or "folder name" using either of the following two notation systems:
- Absolute reference
- Relative reference
Absolute reference
"Absolute reference" is a way of identifying the object file by showing the names of folders which contains the object file (or folder) one after another starting from the "the top folder which is the only one and is always there" (this folder is generally referred to as a "root directory"). In this way you can always identify the object, because there is only one starting point.
This method is like calling someone's name Mr. "Senta Sojo who lives at 2-39-3 Kurokami, Kumamoto city, Kumamoto prefecture, Japan", instead of just Mr. "Senta Sojo". In other words, if you just call the name only, it is not clear whether you mean Mr. Senta Sojo who lives at 2-39-3 Kurokami in Kumamoto city or Mr. Senta Sojo who lives in Osaka. However, if you specify it in such way as above, you can specify a unique person distinguished from others.
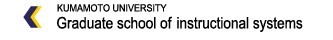
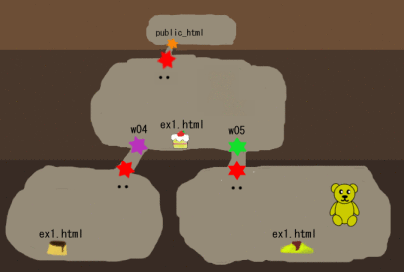
Then, let us take a look at some concrete examples. Please look at the image below. We have already seen this before.

The following are the "dumpling t0.html" and "soft ice cream t0.html" expressed by absolute referencing.
- /public_html/w04/test/t0.html <- dumpling t0.html
- /public_html/w05/test/t0.html <- soft ice creamt0.html
As shown in the example above, although you cannot differentiate these two when you just say, "t0.html in the test folder", you now understand that the dumpling t0.html is clearly distinguished from the soft ice cream t0.html in this way.
For example, the notation by absolute referencing for the dumpling t0.html above means "the test/t0.html which is located under (in) a folder called w04 which is located further down under (in) the public_html folder which is located under (in) the root directory". The following table shows the correspondence between the notation of absolute reference and the statement which is just given above.
| Elements in the notation of absolute reference | Meaning |
|---|---|
| / | is located under (in) the root directory |
| public_html/ | is located under (in) the public_html folder |
| w04/ | is located under (in) a folder called w04 |
| test/ | is located under (in) a folder called test |
| t0.html | t0.html |
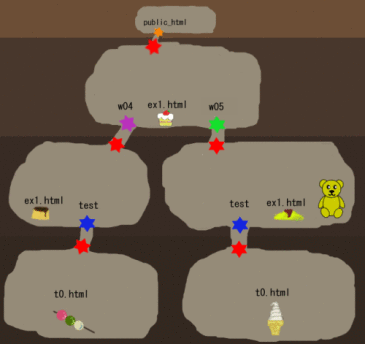
An important thing here is the fact that the name of the root directory which is located at the topmost layer of the folder structure is "/". You would understand this if you refer to the image below which you saw previously; i.e., the image consisting of two images side by side, the image of folder (room) when Kumataro entered this world for the first time and the corresponding server side display on the FFFTP. Please note that what is displayed in the folder bar of the FFFTP in the image below is "/". This represents the name of the top folder (root directory).


For this reason, "/" is always placed at the beginning of absolute reference, as it represents the whole chain of folders starting from the root directory. In other words, "any file name starting with (having a folder called) "/" is a name described by absolute referencing".
Also important is that, apart from the top "/" (root directory), all other "/"s are symbols which separate one folder from another. In other words, semantically, "/" functions, together with the folder name immediately before it, as a kind of suffix meaning "of (such and such folder)" or "under (such and such folder)".
However, you must clearly distinguish them from the top "/" that indicates the root directory.
Relative reference
Then, what is the "relative reference", which is the other means of identifying files?
"Relative reference" is a way of identifying the object file by showing a series of folders which contain the object file (or folder) starting from an arbitrary folder.
With the "absolute reference" explained above, the file is identified by viewing the whole world where Kumataro is in from the side. However, with the "relative reference" the file is identified by the picture seen through the eyes of no one else but Kumataro.
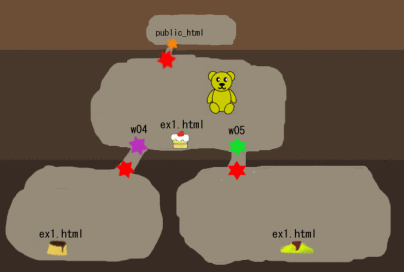
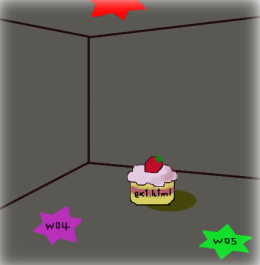
For example, let us think of a situation where Kumataro is in the /public_html folder as in the image below.

In this case, what is seen by Kumataro is as follows:

In other words, what are visible to Kumataro are the following:
- The ex1.html file (cake) located in the folder you are looking at now (the room where Kumataro is)
- Entrances (green star and purple star) to the folders (rooms) which is located under the folder you are looking at now (under the floor of the room where Kumataro is), and their names; i.e., w04 and w05
- The entrance (red star) to the folder (room) which is located above the folder you are looking at now (above the ceiling of the room where Kumataro is)
In this situation, let us decide that ". (dot)" represents "the folder you are looking at now (the room where Kumataro is)" and ".. (dot, dot)" represents "the entrance (red star) to the folder (room) which is located above the folder you are looking at now (above the ceiling of the room where Kumataro is)".
In addition, if we use "/" in the same manner as is used in absolute reference, but not as the one placed at the top of the root directory, "./" now means "something which is located in the folder you are looking at now (the room where Kumataro is)" and "../" now means "something which is located at the other side of the entrance (red star) to the folder (room) which is located above the folder you are looking at now (above the ceiling of the room where Kumataro is)".
If we use these rules of notation, we can simply describe what is visible to Kumataro as follows:
- "./ex1.html (cake)"
- "./w04 (purple star) and ./w05 (green star)"
- ".. (red star)"
At this stage, as the folder you are looking at now (the room where Kumataro is) is "/public_html", you can uniquely identify the ex1.html which is a cake by putting together this information and "./ex1.html", can't you?
As shown above, "relative reference" is a way of identifying a file by the relative location of it from the folder you are looking at now. Therefore, "./", which means "something which is located in the folder you are looking at now", plays a very important role.
The pudding ex1.html and the rice omelet ex1.html can be identified as follows in the same manner as above:
- "./w04/ex1.html" <- pudding ex1.html
- "./w05/ex1.html" <- rice omelet ex1.html
The following table shows the elements of the pudding ex1.html in the notation of relative reference and their meanings.
| Elements in the notation of relative reference | Meaning |
|---|---|
| ./ | Something which is located in the folder you are looking at now |
| w04/ | Something which is located under (in) the w04 folder |
| ex1.html | ex1.html (pudding) |
If you put together the content of each cell in the "Elements in the notation of relative reference" column one after another starting from the top, you have the "notation in relative reference". And if you put together the content of each cell in the "Meaning" column one after another starting from the top, you have "the meaning of notation in relative reference".
If you put together the content of each cell in the "Elements in the notation of relative reference" column one after another starting from the top, you have the "notation in relative reference". And if you put together the content of each cell in the "Meaning" column one after another starting from the top, you have "the meaning of notation in relative reference".

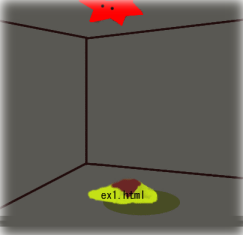
This time, what Kumataro should be seeing is as follows:

In this situation, if we describe the three ex1.htmls by relative referencing, they are as follows:
- "./ex1.html" <- rice omelet ex1.html
- "../ex1.html" <- case ex1.html
- "../w04/ex1.html" <- pudding ex1.html
For example, the relative reference to the pudding ex1.html is interpreted as follows:
As we cannot see the pudding ex1.html from this folder (room), we go up to the folder above (room above the ceiling). There is no other way. At this time, please note that "the name (public_html) of the folder (room) above is not visible (known) from this folder (room), and what is visible is only the entrance (red star) to the folder above". For this reason, when we make a reference, we
have to use “../”, which means “something which is located at the other side of the entrance to the folder above”, rather than the name of the folder above (which we do not know at this point of time).
Next, when we go up to the folder above, as we can see the w04 folder containing the pudding ex1.html, we add "w04/" at the end, because "w04/" means "under (in) the w04 folder". Then, finally, we add ex1.html (pudding), which is the object, to complete the notation.
A table showing the correspondence relationship is shown below for your reference, as we have done for the previous examples.
| Elements in the notation of relative reference | Meaning |
|---|---|
| ../ | Something which is located in the folder above the folder you are looking at now |
| w04/ | Something which is located under (in) the w04 folder |
| ex1.html | ex1.html file (pudding) |
Please note that even though the folder where the rice omelet ex1.html is in is located next to the folder where the pudding ex1.html is, the only way for us to make a relative reference to it is through the layer above (room above the ceiling).
Summary of File Identification
By studying what is discussed above, you now understand that to call things "ex1.html file" or "test folder" is an abstract way of calling them where either "you do not know where the thing is located" or "it does not matter (you do not worry about) where the thing is". Of course, this is an important way to mention general files or folders, though.
In addition, you now understand that there are two means of uniquely identifying files and folders, absolute reference and relative reference.
For your reference, a table to summarize the difference (how to differentiate?) of these notations is shown below.
| Notation | Semantic characteristics of the notation | Notational difference | Example |
|---|---|---|---|
| Abstract notation | Location is not specified | No special symbol is attached at the top | ex1.html, test/t0.html |
| Absolute reference | Location is specified using the root directory as a starting point | "/" is attached at the beginning | /ng.html, /public_html/test/t0.html |
| Relative reference | The folder that you are looking at now is selected to make a reference starting from there | "./" or "../" is attached at the beginning | ./ex1.html, ./w05/ex1.html, ../images/apple.jpg, ../../dameyo/ng.html |
In this session, we studied how to identify files on a particular server. In the next session, we will discuss the identification of files in the real world where there are a large number of servers.
A Sample Image concerning the File Identification
A sample image is shown below concerning the file identification. Please use this image to make sure you understand everything.

The following table shows the "dumpling t0.html" in the image above described by absolute referencing as well as by relative referencing seen through Kumataro's eyes.
| Method of notation | Notation of (dumpling) t0.html |
|---|---|
| Absolute reference | /public_html/w04/test/t0.html |
| Relative reference (seen from /public_html/w05/test) | ../../w04/test/t0.html |