WWWサーバへのアップロード
【本節の目的】
作成したHTMLファイルなどのWebページ用ファイルをサーバに送り(アップロード)し、
Webページを公開する方法を習得する。
Webページ関連ファイルのアップロード
前章で、WWWサーバへのアップロード
(「PCのファイルをサーバへコピーすること」でしたね)
のための準備が整いましたので、後は、実際にアップロードするだけです。
アップロードは、異なるマシン間でファイルをコピーすることですので、
WinSCPでは、以下のような手順で行います。
- アップロード(コピー)先のフォルダを指定する。
- アップロード(コピー)する元のファイルを選択する。
- アップロード(コピー)を実行する。
1. と 2. の順序は、入れ換えても良いのですが、
これまでの演習の経験から、
皆さんはアップロード先の指定を忘れることが多いようですので、
まずアップロード先の指定・確認を行ってから、
アップロードするようにしましょう。
[演習:WinSCPによるアップロード]
以下の手順に従い、
WinSCPを用いてHTMLファイルをWWWサーバにアップロードして下さい。
アップロード先をくれぐも間違えないようにして下さい。
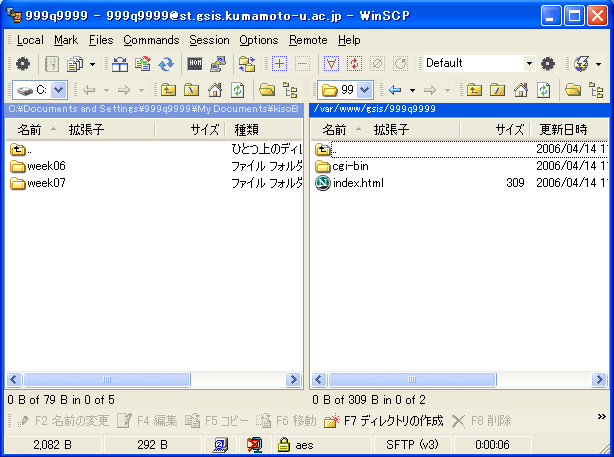
- WinSCPによりWWWサーバに接続
すでに、WWWサーバにWinSCPで接続している人は良いですが、
まだ、WinSCPを起動していなかったり、
起動はしているがWWWサーバに接続していない人は、
前章を見ながらWWWサーバに接続して下さい。
- アップロード先のフォルダの指定(WWWサーバ側のフォルダの移動)
アップロード先は、先に説明したように、Webページ公開専用フォルダである
public_html である必要があります。そのため、
WinSCPの右側のサーバ側ペインで、public_html に移動しましょう。
移動するには、いつもPC上で行っているように、
フォルダアイコンをダブルクリックするだけです。
public_html と表示されいるアイコンをダブルクリックすると、下図のように表示されます。

- アップロード(コピー)する元のファイルを選択
今度は、PC上にあるWWWサーバにアップロードしたい (公開したい)
皆さんの作ったWebページ関連ファイルを指定します。
これもサーバ側と同様に (というか、いつもPCで行っているように)、
フォルダアイコンをダブルクリックして必要なフォルダに移動し、
ファイルをクリックするだけです。ただし、今度はPC側
(ネットワークの向うにあるサーバに対して、「ローカル側」とも言います)
のフォルダやファイルが対象ですので、左側のペインで操作します。
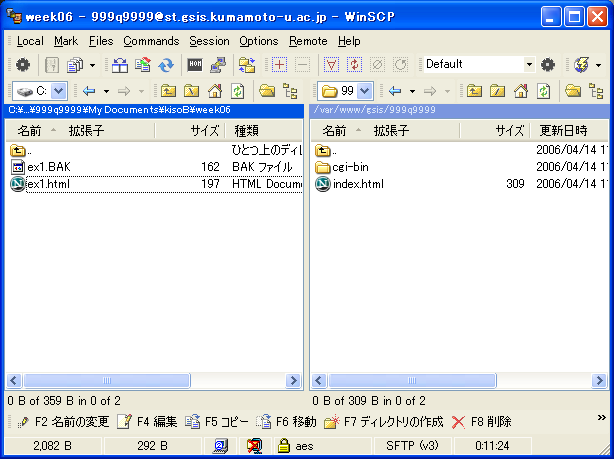
今回は、第6回で作成しました week06\ex1.html
をアップロードしますので、
week06 フォルダへ移動してください。
(左側ペイン上方のフォルダ表示が week06 になっていることを確認して下さい)

- アップロードを実行
左側のペイン(week06)のex1.htmlを右側のペイン(/public_html)にドラッグします。
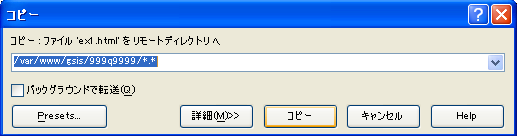
すると、以下のようなウィンドウが表示されるので、「コピー」をクリックすると、アップロードが行われます。

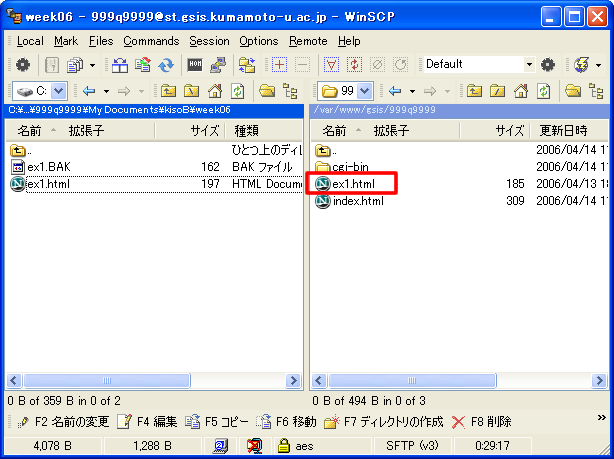
アップロードが完了しましたら、右側のペインに、サーバ上にアップロードされた
ex1.html が表示されます。これで、アップロードの完了です。

Webブラウザによる表示確認
作成したWebページが、
WWWサーバで自分の思ったように公開できたかどうか確認します。
1つのHTMLファイルのみでできているWebページであったとしても、
格納する場所 (フォルダ) やファイル名により、うまく表示できないことがあります。
[演習:WWWのサーバにアップロードしたデータの確認]
以下のようにして、アップロードしたHTMLファイルがWebブラウザで、
きちんと表示できる (公開できている) ことを確認して下さい。
もし、うまく表示できなかったら、
原因を考えてうまく表示できるように対処して下さい。
-
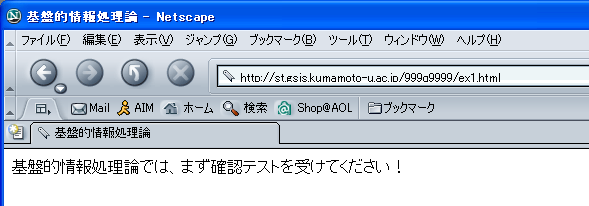
ブラウザの
アドレスバーに以下のURIを入力してから Enter キーを押して、
先程アップロードした自分のWebページが表示されることを確認して下さい。
http://st.gsis.kumamoto-u.ac.jp/ユーザID/ex1.html

上図では、ユーザIDが、「999q9999」になっています。
もし、うまく表示できなかったら以下の事項を再度確認して下さい。
| エラー等の表示 | 原因 | 確認事項 |
| ...が見つかりません。ドメイン名を再確認して下さい。 |
URIのサーバ部の記述ミス |
ブラウザのアドレスバーに入力したURIのサーバ部が、st.gsis.kumamoto-u.ac.jp であることを確認する |
Not Found
The requested URL /~xxxx/yyy.html was not found on this server. |
URIのパス部の記述ミス |
ブラウザのアドレスバーに入力したURIのパス部(ユーザIDもしくは、ファイル名)を確認する |
| 同上 |
アップロードしたフォルダのミス |
WinSCPでアップロードしたフォルダが、
public_html 以下であることを確認する。 |
| 同上 |
アップロードしたファイルのミス |
WinSCPでアップロードしたファイルが、
アドレスバーに入力したURIのファイル名と同じであることを確認する。 |
[演習:アップロードしたWebページとPC上のHTMLファイルの比較]
以下の手順に従い、公開したWebページと、
(まだ公開していない)PC上にあるWebページとの差を理解して下さい。
アップロードしたHTMLファイルをWebブラウザで見たときと、
PC上にあるHTMLファイルをWebブラウザで見たときで、
どこに差があるのかを認識し、
今自分がどちらを見ているのかが分かるようになってください。
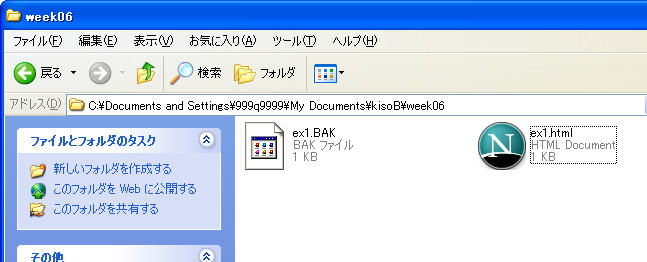
-
week06/ex1.html のアイコンをダブルクリックします。

-
すると、ブラウザ の新しいウィンドウが開いて、
ex1.html が表示されますね。これは、既に第6回に行なったことです。
まずは、表示されているWebページの内容やタイトルバーの名前が、
公開しているWebページと同じであることを確認して下さい。
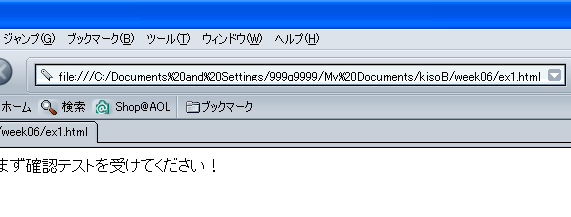
このとき、アドレスバーの内容を確認して下さい。

-
公開したページを見るときは、
http://st.gsis.kumamoto-u.ac.jp/ユーザID/ex1.html
と自分で入力しましたので、そのうようになっていましたが、今回は、
file:///C:/Documents and Settings/999q9999/My Documents/kisoB/week06/ex1.html
となっていますね。
このように、通常皆さんが見ている公開されたWebページは、
http:// から始まる URI ですが、
PC上のHTMLファイルをWebブラウザで直接見るときは、
file:// から始まる URI になります。URI の先頭の部分は、
スキーム (あるいはプロトコル) と呼び、
どのような仕組みでファイルなどのリソースを取得するかの方法を表わすところでしたね。
公開されたWebページを閲覧するときは、
http (HyperText Transfer Protocol) と呼ばれる
通信手順でリソースを取得するので、
http:// というスキームで表します。
一方,PC上にあるリソース (ファイル) を直接読み込む場合は、
ネットワーク経由の通信は必要なく、
file:// というスキームで表わします。
ですから、これから皆さんがWebページを作って行くとき、
Webブラウザで「PC上のファイルを見ているのか」 それとも
「Webサーバにアップロードした (公開した) ファイル (Webページ)を見ているのか」
は、このスキーム部分 (http:// or file://) で、
まずは明確に区別して下さい。