【参考資料】FTPクライアントを利用したアップロード
【本節の目的】
FTPクライアントソフトの初期設定や、WWWサーバ上での専用フォルダを作成し、HTMLファイルなどのWebページ用ファイルをサーバに送り(アップロード)、 Webページを公開する方法を習得する。
(註)
「基盤的情報処理論」では、FTPを利用してアップロードすることはできませんが、「情報基礎A・B」ではFTPを利用して学内専用のサーバ(www.stud.kumamoto-u.ac.jp)にアップロードします。
本章を学習することで、「情報基礎A・B」の学生がFTPを利用してどのようにアップロードするのかを参考にしてください。
FFFTPおよびFFFTPの初期設定
FTP (File Transfer Protocol) というプロトコル (通信手順)
を利用するためのクライアント ソフトウェアはたくさんありますが、
情報基礎Bでは、FFFTP というソフトを利用します。
FFFTPは、曽田氏の開発したFTPクライアントプログラムで、
フリーウェアとして公開
(http://www2.biglobe.ne.jp/~sota/ffftp.html)されています。
Windows系OSで広く利用されている、高機能かつ使いやすいソフトウェアです。
(註) FFFTP は無償のソフトウェアですが、著作権は開発者が保有しています。
また、著作権者はソフトウェアのサポートの義務は負いません。
[演習:FFFTPの初期設定]
以下の手順に従い、FFFTPの初期設定を行って下さい。
この設定を行うことで、Webページ関連ファイルのアップロードが簡単になります。
- FFFTPの起動
スタートボタン→プログラム→ネットワーク→FFFTPで起動します。
- FFFTPのサーバ情報等初期設定
- FFFTPを起動すると、
以下のようなホスト一覧ダイアログが前面に表示されているはずです。
- ここの 新規ホスト(N)... をクリックし、
下の表の説明を読んでから、
図を参考にしてホスト等の設定をおこないます。
(ただし、
設定が終っても OK ボタンは、
まだクリックしないで下さい。)
| 項目 |
値 |
補足説明 |
| ホストの設定名 |
www server |
自分にそのサーバであることがわかりやすい名前をつけます。 |
| ホスト名 |
www.stud.kumamoto-u.ac.jp |
本来は、FTPサーバのアドレスを入力します。
本講義で使用するWWWサーバはFTPサービスも提供しています
(FTPサーバ機能も兼ねている)ので、
ここでの指定を www.stud.kumamoto-u.ac.jp とします。
プロバイダ等では、
WWWサーバとFTPサーバが異なる名前になっている場合も多いでしょう。
|
| ユーザ名 |
実習室のPCへのログオンユーザ名 |
本来は、FTPサーバのログインユーザ名を入力します。
本講義で使用するWWWサーバはFTPサービスも提供していますので、
WWWサーバへのログインユーザ名を入力します。
実習室PCへのログオンするユーザ名と共通です。 |
| パスワード |
(なにも入力しません) |
セキュリティ強化のためパスワードはその都度入力します。
実習室PCへのログオンするパスワードと共通です。 |
| ローカルの初期フォルダ |
U:\kisoB |
PC(クライアント)側の初期フォルダを設定をします。
ここでは、マイドキュメントの中のkisoB(U:\kisoB)を指定します。
設定の際には、入力ボックスの右側の
 アイコンをクリックするとフォルダを選択できます。
アイコンをクリックするとフォルダを選択できます。 |
-
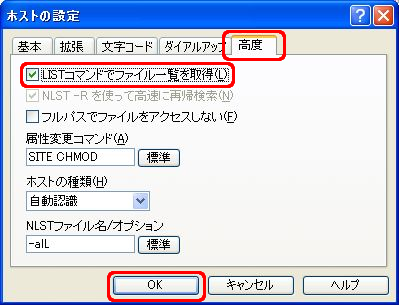
次に「高度」タブをクリックし、
「LISTコマンドでファイル一覧を取得」にチェックを入れます。
設定が完了したら、
OK をクリックします。

-
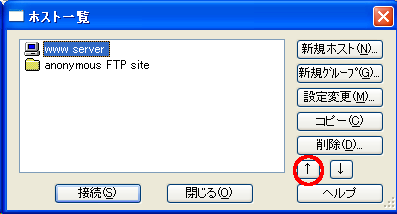
もとのダイアログに戻りますので、
下図の ↑ ボタンを数回クリックして、
設定したホストを一番上に移動します。
そうすると、下図のように皆さんが利用するWWWサーバが一番上に来ます。
次回以降、FFFTPでWWWサーバに接続するときには、
この1番上にあるアイコンをダブルクリックするだけで接続できます。
(パスワードの入力は必要ですが。)

(註) 上の操作で、アップロード先のftpサーバに関しての設定を行いましたが、
最初からいくつかのサーバが登録されていました。
これらは、anonymous(匿名) FTPサーバと呼ばれるもので、
ユーザ名にanonymous、パスワードに電子メールアドレスを設定し、
通常はフリーウェア等をダウンロードするために使用され、
アップロードは出来ません。ここでは、説明にとどめます。
WWWサーバへのFTPによる接続
[演習:WWWサーバへのFTPによる接続]
以下の手順に従い、FFFTPによりWWWサーバへ接続して下さい。
接続後は、ネットワーク経由でWWWサー上フォルダやファイルが、
皆さんの操作しているPCにあるのと同じように、
作成、コピー、削除などができるようになります。
FFFTPのホスト一覧ダイアログで、
先に設定したFTPサーバ名(www server)をダブルクリックするか、
FTPサーバ名を選択(クリック)後
接続(S)
ボタンをクリックすると、パスワード入力ダイアログが表示されます。

そこで、PCにログオンするときと同じパスワードを入力すると、
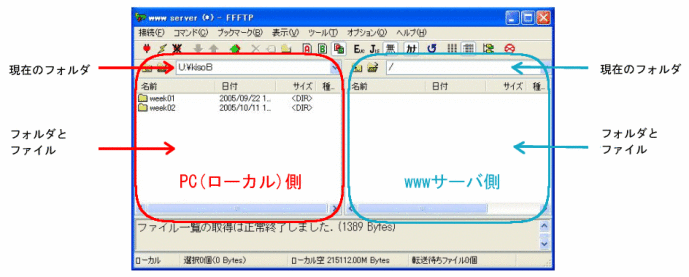
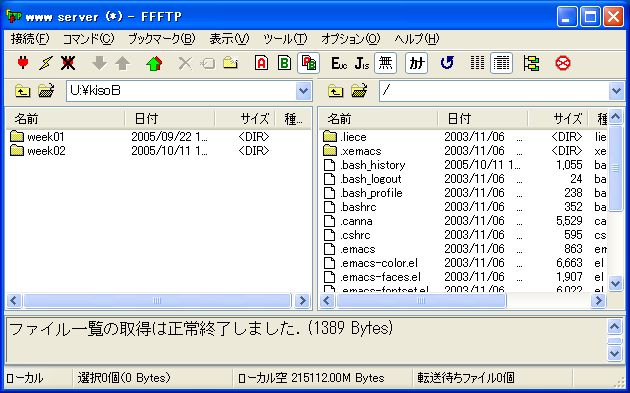
サーバに接続され、以下の図のような表示になります。
このFFFTPのウインドウの
左側の窓(「ペイン(pane)」と呼びます)にローカル(PC)側のファイルやフォルダが、
右側のペインにサーバ側のファイルやフォルダが表示されます。

この状態で、それぞれの窓(ペイン)で、右クリックすると、
これまで皆さんがPCで行ってきた、ファイルのコピー、ペースト、削除、名前の変更、
フォルダの作成などを行うことができます。
ところで、下図のように右側のサーバ側ペインに、
ドットファイルと呼ばれるピリオドで始まるファイルやフォルダが、
表示されている人がいるかもしれません。
これらのファイルは色々な初期設定のためのファイルで、
普段編集することはありません。
そこで、これらが表示されている人は、ドットファイルを非表示としましょう。

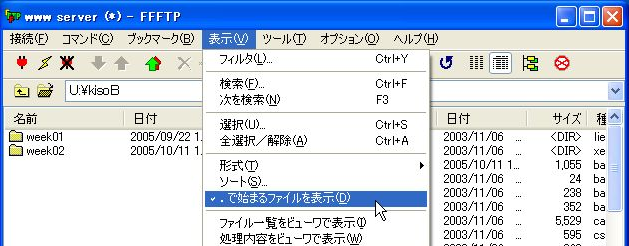
それには、「表示メニュー」の
「.で始まるファイルを表示 (D)」のチェックをはずすことで可能です。
チェックをはずすためには、上記のメニューを選んで下さい。
(もう一度、選ぶと今度は再度チェックがつきます。)



WWWサーバにWebページ専用フォルダを作成 - public_html -
[演習:WWWサーバにpublic_htmlフォルダを作成]
以下の手順に従い、FFFTPによりWWWサーバに、
WWWサーバにWebページ専用フォルダである「public_html」を作って下さい。
Webページ関連ファイルは、
このフォルダの中にアップロードしないと (格納しないと)、
Webブラウザで見ることができません。即ち、公開したことになりません。
FFFTPでWWWサーバに接続した直後のサーバ側のフォルダ(=ディレクトリ)は、
ホームディレクトリと呼ばれますが、
Webブラウザでアクセスしたときに見える所は、
通常違う場所に設定されています。
皆さんに利用してもらうWWWサーバは、
ホームディレクトリのすぐ下の
public_html という名前のフォルダに設定されています。
しかし、このフォルダは初めはありません。
そこで、このフォルダを作成する必要があります。
一度作成してしまえば、二度とこの操作は必要にはなりません。
それでは、さっそく作成しましょう。
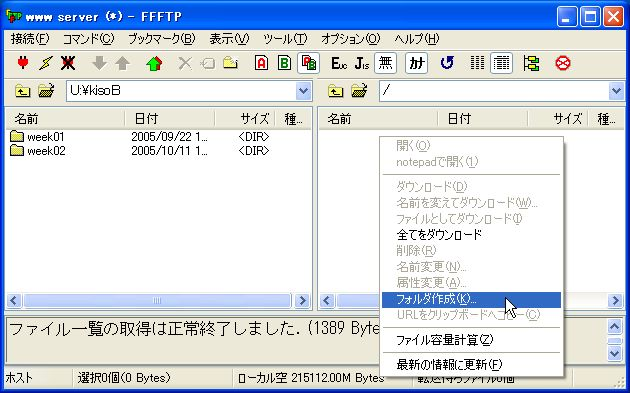
- 右側のサーバ側ペインのファイルやフォルダの表示されている場所で、
マウスの右ボタンをクリックすると現れる下図のサブメニュー中の、
「フォルダ作成(K)...」を選択します。

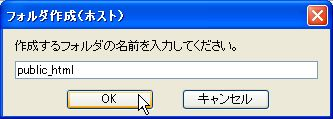
- 現れた以下のようなダイアログに、
public_htmlと入力し、
OK をクリックします。

(注意)
Webページ専用フォルダの名前は、WWWサーバで決められていますので、
一文字でも間違うと、皆さんのWebページが公開されません。以下に、
多い間違いの例を示します。
- public html (public と html の間が「空白」である)
- public-html (public と html の間が「- (ハイフン)」である)
- publi.html (public と html の間が「. (ピリオド)」である)
- pubric_html (つづりミス (pubric --> public))
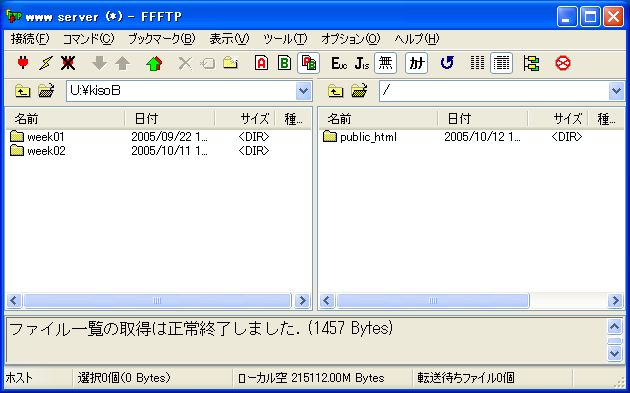
- すると、右側のサーバペインに public_html フォルダができます。

Webページ関連ファイルのアップロード
前節で、WWWサーバへのアップロード
(「PCのファイルをサーバへコピーすること」でしたね)
のための準備が整いましたので、後は、実際にアップロードするだけす。
【練習用のWWWサーバに関するお知らせと注意】
熊本大学に在籍中の皆さんには、
練習用のWWWサーバ (www.stud.kumamoto-u.ac.jp) を準備しています。
情報基礎Bでも、この練習用のWWWサーバを利用して、
Webページ作成及び公開の練習をしてもらいます。
ところで、練習用のサーバですので、
本学内のネットワークからしかアクセスできないように設定を行っています。
ですから、インターネット接続されている自宅のPCでは、
情報基礎の時間にアップロードして公開した Webページは閲覧できませんし、
作成したWebページ用ファイルを自宅のPCから直接アップロードすることもできません。
ただし、いくら練習用のWWWサーバとはいえ、アップロードすれば、
学内のネットワーク内のPCであれば、誰でも閲覧可能です。
アップロードしたWebページ関連ファイルが、もし著作権法に違反するもので
あれば、違法行為になります。
また、個人情報を掲載すると、誰がそれを見るか分りません。
十分気をつけてアップロードするように (Webページ関連ファイルを作るように)
して下さい。
アップロードは、異なるマシン間でファイルをコピーすることですので、
FFFTPでは、以下のような手順で行います。
- アップロード(コピー)先のフォルダを指定する。
- アップロード(コピー)する元のファイルを選択する。
- アップロード(コピー)を実行する。
1. と 2. の順序は、入れ換えても良いのですが、
これまでの演習の経験から、
皆さんはアップロード先の指定を忘れることが多いようですので、
まずアップロード先の指定・確認を行ってから、
アップロードするようにしましょう。
[演習:FFFTPによるアップロード]
以下の手順に従い、
FFFTPを用いてHTMLファイルをWWWサーバにアップロードして下さい。
アップロード先をくれぐも間違えないようにして下さい。
- FFFTPによりWWWサーバに接続
すでに、WWWサーバにFFFTPで接続している人は良いですが、
まだ、FFFTPを起動していなかったり、
起動はしているがWWWサーバに接続していない人は、
前章を見ながらWWWサーバに接続して下さい。
- アップロード先のフォルダの指定(WWWサーバ側のフォルダの移動)
アップロード先は、先に説明したように、Webページ公開専用フォルダである
public_html である必要があります。そのため、
FFFTPの右側のサーバ側ペインで、public_html に移動しましょう。
移動するには、いつもPC上で行っているように、
フォルダアイコンをダブルクリックするだけです。
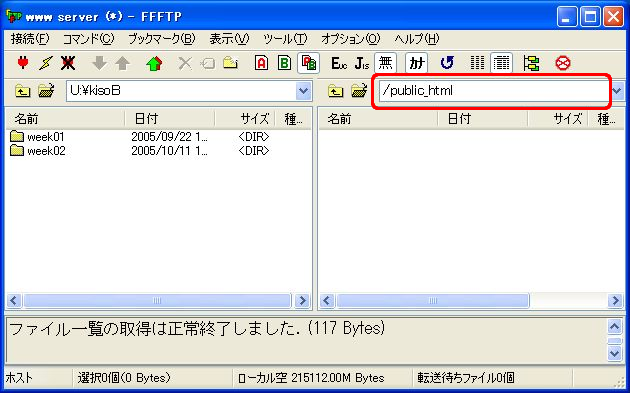
public_html と表示さてれいるアイコンをダブルクリックしましょう。
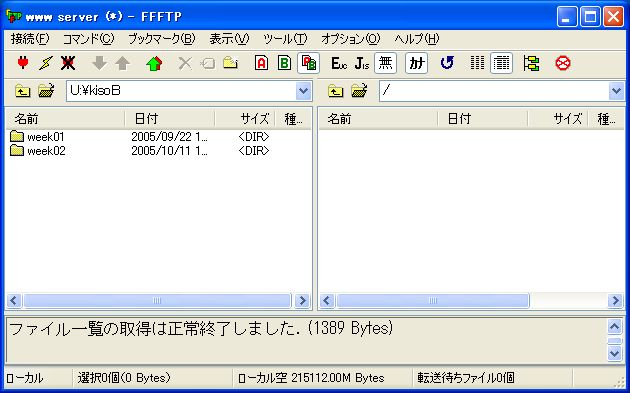
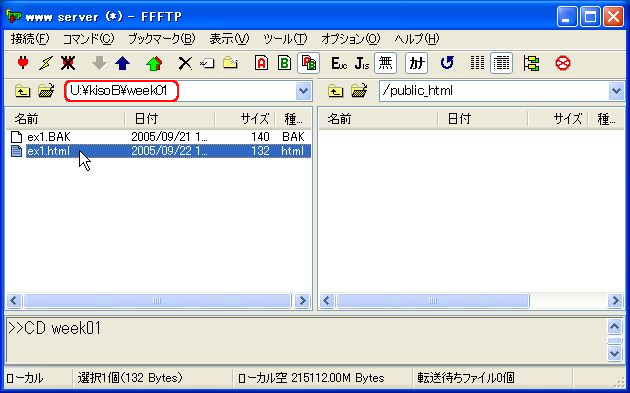
すると、下図のように右側のサーバ側ペインの上方のフォルダ表示が、
/public_html になります。ただし、public_html フォルダには、
まだ何もファイルをコピーしていませんので、ペイン内は空っぽです。

- アップロード(コピー)する元のファイルを選択
今度は、PC上にあるWWWサーバにアップロードしたい (公開したい)
皆さんの作ったWebページ関連ファイルを指定します。
これもサーバ側と同様に (というか、いつもPCで行っているように)、
フォルダアイコンをダブルクリックして必要なフォルダに移動し、
ファイルをクリックするだけです。ただし、今度はPC側
(ネットワークの向うにあるサーバに対して、「ローカル側」とも言います)
のフォルダやファイルが対象ですので、左側のペインで操作します。
今回は、U:\kisoB\week01\ex1.html
をアップロードアップロードしますので、
week01 フォルダのアイコンをダブルクリックした後
(左側ペイン上方のフォルダ表示が U:\kisoB\week01
になっていることを確認して下さい)、
ex1.html のアイコンを(ダブルクリックではなく)クリックして選択して下さい。

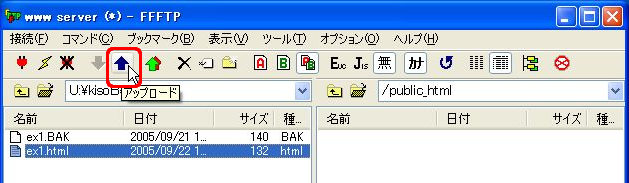
- アップロードを実行
右側のサーバ ペインが /public_html であり、
左側のローカル ペインでアップロード予定のファイル (ex1.html)
が選択されていることを確認した後、アップロードアイコンをクリックします。

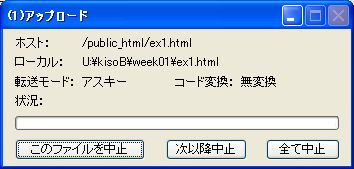
アップロードアイコンがクリックされると、
以下のようなダイアログ表示されアップロードが行われます。ただし、
今回は、サイズが小さいファイルですので、一瞬表示されるだけで完了します。

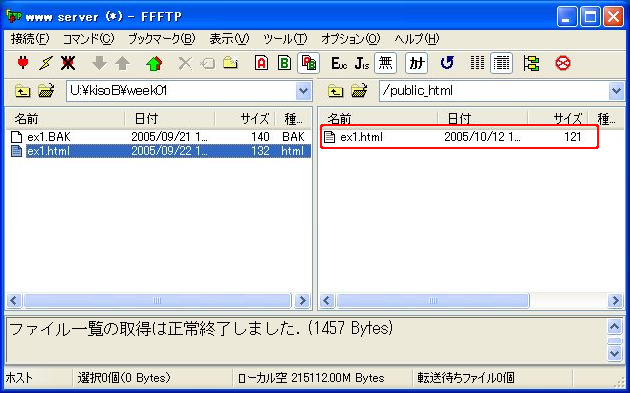
アップロードが完了しましたら、右側のペインに、サーバ上にアップロードされた
ex1.html が表示されます。これで、アップロードの完了です。

Webブラウザによる表示確認
作成したWebページが、
WWWサーバで自分の思ったように公開できたかどうか確認します。
1つのHTMLファイルのみでできているWebページであったとしても、
格納する場所 (フォルダ) やファイル名により、うまく表示できないことがあります。
[演習:WWWのサーバにアップロードしたデータの確認]
以下のようにして、アップロードしたHTMLファイルがWebブラウザで、
きちんと表示できる (公開できている) ことを確認して下さい。
もし、うまく表示できなかったら、
原因を考えてうまく表示できるように対処して下さい。
-
Netscape で、「ファイルメニュー」から「新規作成」
→ 「Navigator ウィンドウ」を選び、
Netscape のウィンドウをもう1枚開いてください。
-
新しく開いた Netscape のウィンドウで、
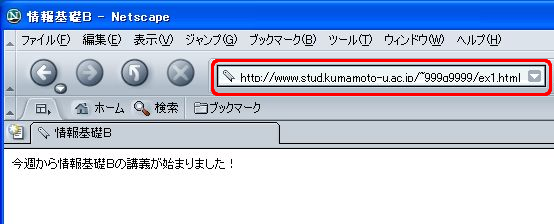
アドレスバーに以下のURIを入力してから Enter キーを押して、
先程アップロードした自分のWebページが表示されることを確認して下さい。
http://www.stud.kumamoto-u.ac.jp/~PCへのログオンID/ex1.html

上図では、PCへのログオンIDが、「999q9999」になっています。
(注意)
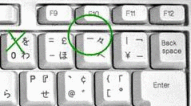
ログオンIDの前には、「~ (チルダ)」がありますので注意して下さい。
実習室のPCでは、「~ (チルダ)は、
仮名「へ」の刻印のあるキーを「Shift」キーを押しながら押すことで入力できます。

もし、うまく表示できなかったら以下の事項を再度確認して下さい。
| エラー等の表示 | 原因 | 確認事項 |
| ...が見つかりません。ドメイン名を再確認して下さい。 |
URIのサーバ部の記述ミス |
Netscapeのアドレスバーに入力したURIのサーバ部が、www.stud.kumamoto-u.ac.jp であることを確認する |
Not Found
The requested URL /~xxxx/yyy.html was not found on this server. |
URIのパス部の記述ミス |
Netscapeのアドレスバーに入力したURIのパス部が、チルダ(~)、
ログオンID(xxxxx)もしくは、ファイル名(yyy.html)を確認する |
| 同上 |
アップロードしたフォルダのミス |
FFFTPでアップロードしたフォルダが、
public_html 以下であることを確認する。 |
| 同上 |
アップロードしたファイルのミス |
FFFTPでアップロードしたファイルが、
アドレスバーに入力したURIのファイル名と同じであることを確認する。 |
[演習:アップロードしたWebページとPC上のHTMLファイルの比較]
以下の手順に従い、公開したWebページと、
(まだ公開していない)PC上にあるWebページとの差を理解して下さい。
アップロードしたHTMLファイルをWebブラウザで見たときと、
PCじょうにあるHTMLファイルをWebブラウザで見たときで、
どこに差があるのかを認識し、
今自分がどちらを見ているのかが分かるようになってください。
-
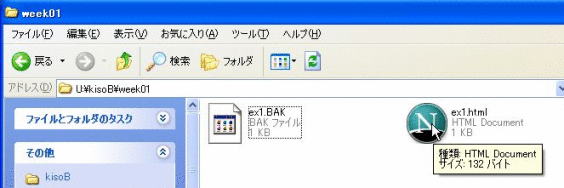
マイドキュメントから U:\kisoB\week01\ に移動し、
ex1.html のアイコンをダブルクリックします。

-
すると、Netscape の新しいウィンドウが開いて、
ex1.html が表示されますね。これは、既に1週目に行なったことです。
まずは、表示されているWebページの内容やタイトルバーの名前が、
公開しているWebページと同じであることを確認して下さい。
(通常HTMLファイルを作成している時は、逆で、
PC上にあるファイルを何度も確認した後、ファイル)
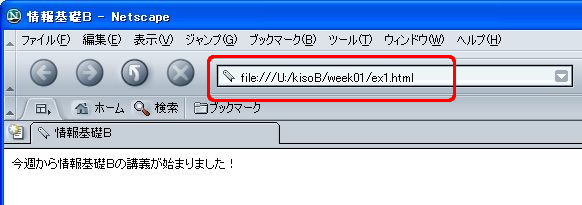
このとき、アドレスバーの内容を確認して下さい。

-
公開したページを見るときは、
http://www.stud.kumamoto-u.ac.jp/~PCへのログオンID/ex1.html
と自分で入力しましたので、そのうようになっていましたが、今回は、
file:///U:/kisoB/week01/ex1.html
となっていますね。
このように、通常皆さんが見ている公開されたWebページは、
http:// から始まる URI ですが、
PC上のHTMLファイルをWebブラウザで直接見るときは、
file:// から始まる URI になります。URI の先頭の部分は、
スキーム (あるいはプロトコル) と呼び、
どのような仕組みでファイルなどのリソースを取得するかの方法を表わすところでしたね。
公開されたWebページを閲覧するときは、
http (HyperText Transfer Protocol) と呼ばれる
通信手順でリソースを取得するので、
http:// というスキームで表します。
一方,PC上にあるリソース (ファイル) を直接読み込む場合は、
ネットワーク経由の通信は必要なく、
file:// というスキームで表わします。
ですから、これから皆さんがWebページを作って行くとき、
Webブラウザで「PC上のファイルを見ているのか」 それとも
「Webサーバにアップロードした (公開した) ファイル (Webページ)を見ているのか」
は、このスキーム部分 (http:// or file://) で、
まずは明確に区別して下さい。